ボクステ公式ブログ
htmlの言語(lang)によってCSS::before要素の表記を切り替える方法
当社で開発中の初心者向け弾幕STG「Ad SHOOt(アドシュー)」の 公式Webサイト は、日本語、英語、中国語(繁体字)、中国語(簡体字)の多言語対応になっています。
言語ごとにURL自体を変えており、ページ全体のhtmlで使用言語が異なるのですが、キャラクター紹介で担当声優名の前につく「CV(キャラクターボイス)」という表記をCSSの::before要素にしていたため、 そこだけどの言語でも日本語と同じ「CV」になっていました。

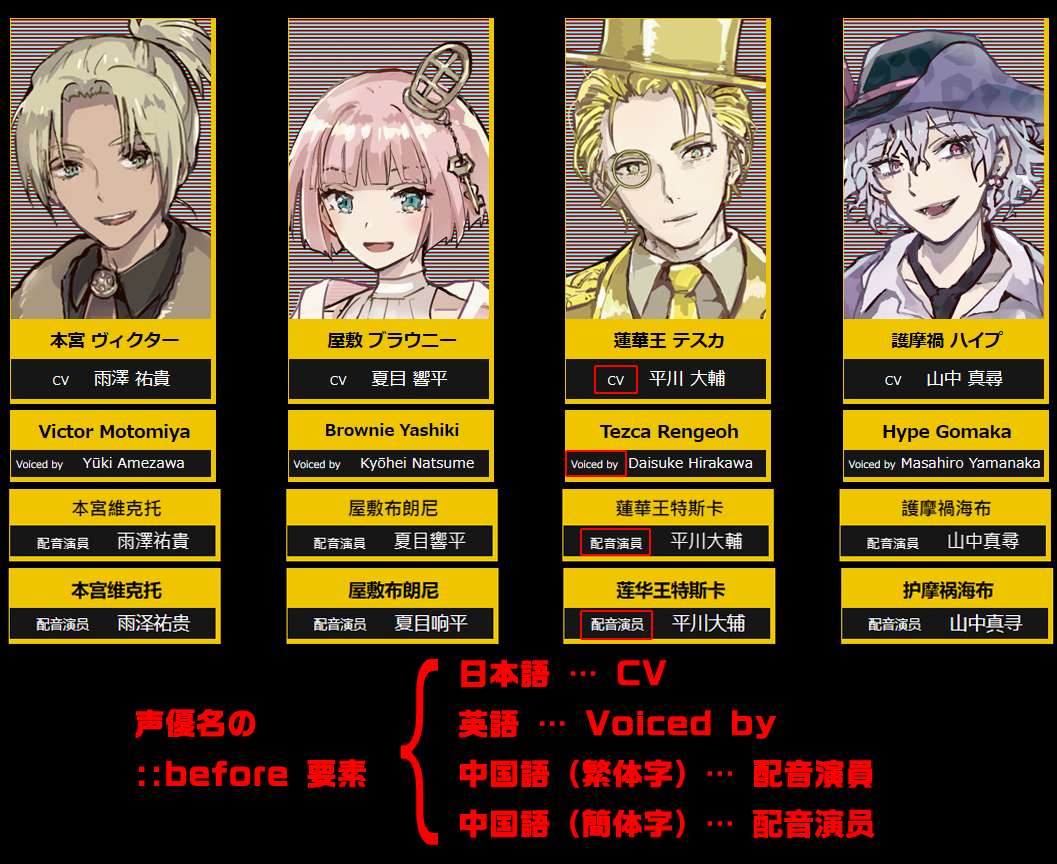
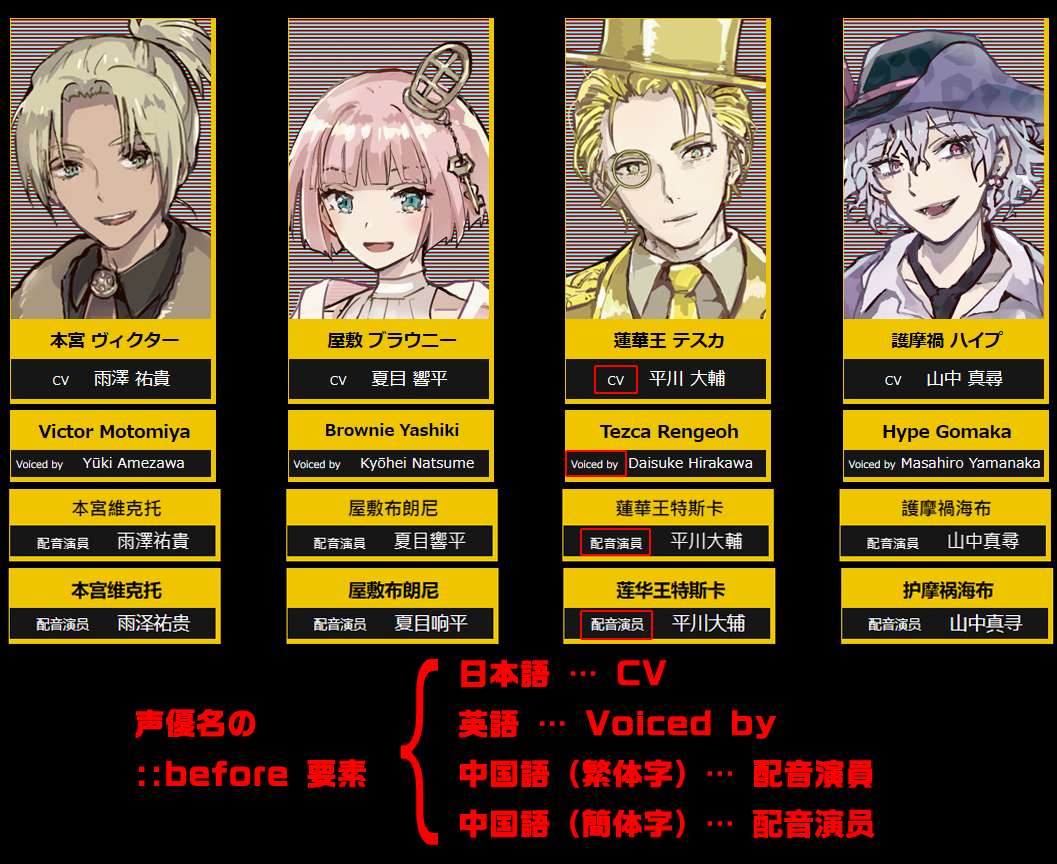
言語で異なる声優名の::before要素
しかし、日本以外では「CV」はもっと別の単語の略称として有名であり、キャラクターボイスを表していることが伝わりにくいのだと言います。
そこで、CSSにより::before要素に対して言語セレクタをつけました。
言語別に::before領域内の「content」として共通して表示したい文字列を入れています。
本当は、基本形である日本語は html[lang="〇〇"] というセレクターをつけなくても良いのでしょうが、 言語によって声優名(要素本体)や見出し(:before要素)の長さが変わり、日本語と同じ余白(margin,padding)だとレイアウトが崩れたので結局全部の言語分、別の数値にしています。
ご覧の通り当社の運営サイトはかなり力業で「それらしく見えたらよい」という方針のもと美しくないスタイルシートを作っています。
【おまけ】
大きな<div>要素に含まれる内部の小さな<div>要素への:hover(マウスオーバー)を、個別の小さな<div>ではなく、大きな<div>要素全体に適用する方法
上記のindex-cn.htmlは、一人のキャラクターを扱ったユニット(カプセル)です。
構造としては
キャラユニット
|_画像
|_キャラの名前
|_声優名
となっています。
style.css(CSS)をうまく書けていなかった時は、キャラクターの名前だけ、画像だけ、声優名だけ、と、マウスオーバーしたパーツごとにCSSが適用されてしまい、 ユニット全部をまとめて変化させることに失敗していました。

:hoverで黄色くborderは角丸に
そこで、CSSを以下のように書き換えたら、思い通りユニットごとマウスオーバー操作ができるようになりました。
今回は、<div class="charaUnit">に対して:hoverスタイルを適用したかったので、.charaUnit:hover まで書いてから、 その中の小さな<div>要素について文字色の変化などを指定すればよかったのです。
キャラクターの後ろに走査線のような背景を使ったため縮小したらすごい色になりましたが実際のサイトではもっと落ち着いた色です。
今回は、要素の前に適用される::beforeについて書きましたが、要素の後に適用される::afterでも同じように言語セレクターをつけたり、より大きなユニットの:hoverへ対応させることが可能です。
カテゴリ Web開発
言語ごとにURL自体を変えており、ページ全体のhtmlで使用言語が異なるのですが、キャラクター紹介で担当声優名の前につく「CV(キャラクターボイス)」という表記をCSSの::before要素にしていたため、 そこだけどの言語でも日本語と同じ「CV」になっていました。

しかし、日本以外では「CV」はもっと別の単語の略称として有名であり、キャラクターボイスを表していることが伝わりにくいのだと言います。
そこで、CSSにより::before要素に対して言語セレクタをつけました。
index-cn.html
//ヘッダーより上の言語指定
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
//中略
//中国語(簡体字)でキャラクター名と声優名を表記している箇所
<div class="charaUnit">
<a href"tezca-cn.html" title="莲华王特斯卡" target="_blank"><div class="charaImg">
<img src="tezca_Up.png">
</div>
<div class="charaName">
<p>莲华王特斯卡</p>
</div>
<div class="charaVoice">
<p>平川大辅</p>
</div></a>
</div>
↑ HTMLの段階では、声優名の前に何も書いていません。<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
//中略
//中国語(簡体字)でキャラクター名と声優名を表記している箇所
<div class="charaUnit">
<a href"tezca-cn.html" title="莲华王特斯卡" target="_blank"><div class="charaImg">
<img src="tezca_Up.png">
</div>
<div class="charaName">
<p>莲华王特斯卡</p>
</div>
<div class="charaVoice">
<p>平川大辅</p>
</div></a>
</div>
style.css
//声優名の文字スタイル
html[lang="zh-CN"] .charaVoice p{
//"zh-CN"は中国語(簡体字)の言語コード
margin:auto;
font-size: 1.1em;
text-align: center;
padding:10px;
margin-top: -4px;
display: inline;
}
//声優名の前につく「CV(キャラクターボイス)」という見出し領域
html[lang="zh-CN"] .charaVoice ::before {
content: "配音演员";
//"配音演员"は中国語(簡体字)で「キャラクターボイス」や「このキャラを演じる声優」
font-size:0.8em;
margin-right:1em;
margin-left:2em;
margin-top: -4em;
}
↑ CSSで初めて声優名の前にCVを表す見出しが付きます。html[lang="zh-CN"] .charaVoice p{
//"zh-CN"は中国語(簡体字)の言語コード
margin:auto;
font-size: 1.1em;
text-align: center;
padding:10px;
margin-top: -4px;
display: inline;
}
//声優名の前につく「CV(キャラクターボイス)」という見出し領域
html[lang="zh-CN"] .charaVoice ::before {
content: "配音演员";
//"配音演员"は中国語(簡体字)で「キャラクターボイス」や「このキャラを演じる声優」
font-size:0.8em;
margin-right:1em;
margin-left:2em;
margin-top: -4em;
}
言語別に::before領域内の「content」として共通して表示したい文字列を入れています。
本当は、基本形である日本語は html[lang="〇〇"] というセレクターをつけなくても良いのでしょうが、 言語によって声優名(要素本体)や見出し(:before要素)の長さが変わり、日本語と同じ余白(margin,padding)だとレイアウトが崩れたので結局全部の言語分、別の数値にしています。
ご覧の通り当社の運営サイトはかなり力業で「それらしく見えたらよい」という方針のもと美しくないスタイルシートを作っています。
【おまけ】
大きな<div>要素に含まれる内部の小さな<div>要素への:hover(マウスオーバー)を、個別の小さな<div>ではなく、大きな<div>要素全体に適用する方法
上記のindex-cn.htmlは、一人のキャラクターを扱ったユニット(カプセル)です。
構造としては
キャラユニット
|_画像
|_キャラの名前
|_声優名
となっています。
style.css(CSS)をうまく書けていなかった時は、キャラクターの名前だけ、画像だけ、声優名だけ、と、マウスオーバーしたパーツごとにCSSが適用されてしまい、 ユニット全部をまとめて変化させることに失敗していました。

そこで、CSSを以下のように書き換えたら、思い通りユニットごとマウスオーバー操作ができるようになりました。
style.css
<div class="charaUnit">の中身を全て一つのオブジェクトとして扱う:hover(マウスオーバー)のCSS
.charaUnit a :hover {
opacity: 0.8;
border-radius: 20px;
background-color:rgba(#f4c406);
z-index: 1;
}
.charaUnit :hover .charaVoice p,
.charaUnit :hover .charaName p::before,
.charaUnit :hover .charaVoice::before {
color: black;
font-weight: 500;
}
.charaUnit :hover .charaName p{
color: black;
font-weight: 800;
}
:hoverはなんでも最後につけると思っていたのが間違いでした。.charaUnit a :hover {
opacity: 0.8;
border-radius: 20px;
background-color:rgba(#f4c406);
z-index: 1;
}
.charaUnit :hover .charaVoice p,
.charaUnit :hover .charaName p::before,
.charaUnit :hover .charaVoice::before {
color: black;
font-weight: 500;
}
.charaUnit :hover .charaName p{
color: black;
font-weight: 800;
}
今回は、<div class="charaUnit">に対して:hoverスタイルを適用したかったので、.charaUnit:hover まで書いてから、 その中の小さな<div>要素について文字色の変化などを指定すればよかったのです。
キャラクターの後ろに走査線のような背景を使ったため縮小したらすごい色になりましたが実際のサイトではもっと落ち着いた色です。
今回は、要素の前に適用される::beforeについて書きましたが、要素の後に適用される::afterでも同じように言語セレクターをつけたり、より大きなユニットの:hoverへ対応させることが可能です。
カテゴリ Web開発
