ボクステ公式ブログ

Ad SHOOt(アドシュー)体験版で3ステージ無料プレイ
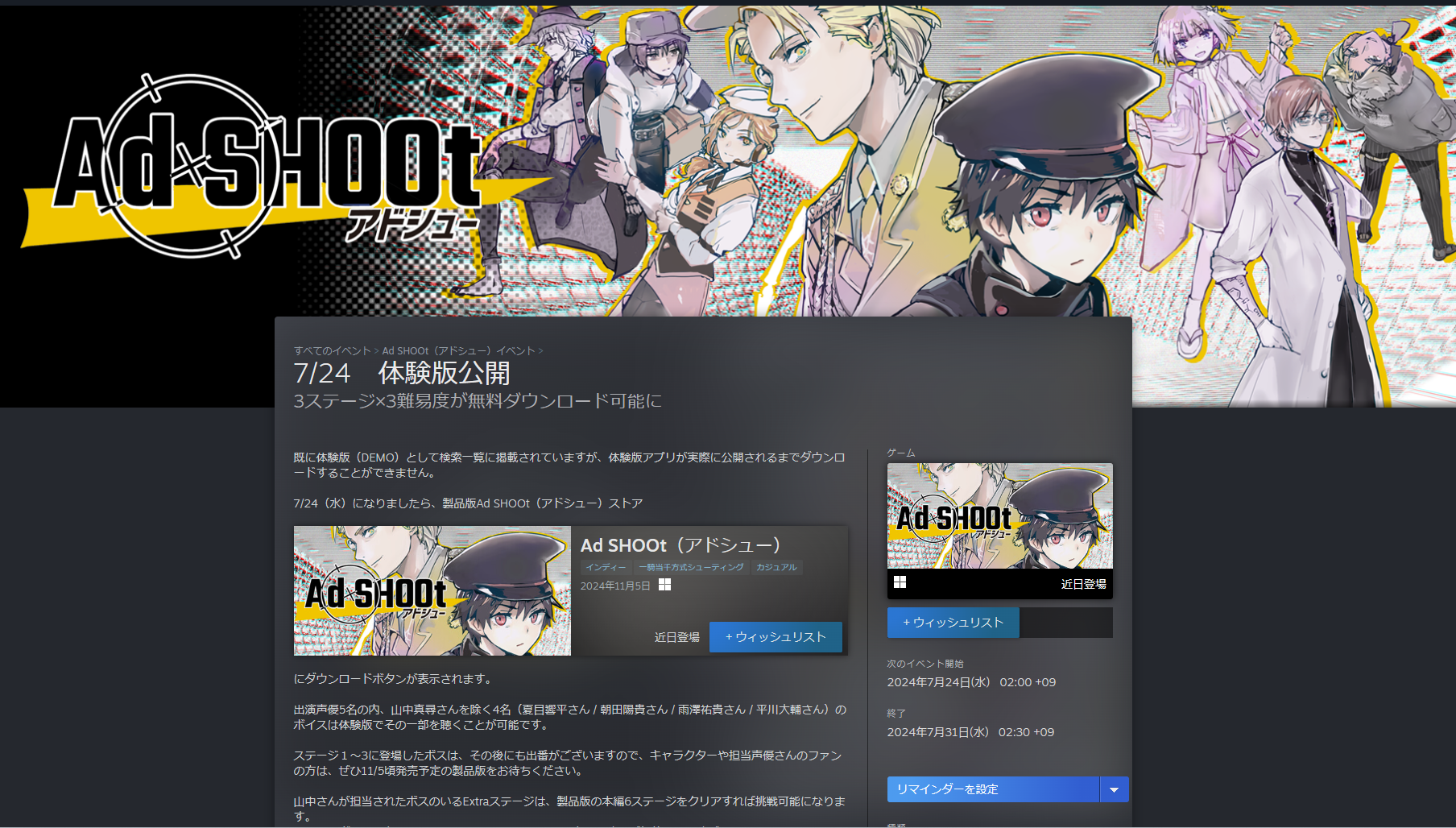
本日2024年7月24日(水)に、イケメン広告弾幕シューティング「Ad SHOOt(アドシュー)」の体験版を
Steamストア にて公開しました。
Steamアカウントにログイン(サインイン)の上、「体験版をダウンロード」または「デモをダウンロード」ボタンを押してください。
プレスリリースも公開いたしました。
【外部リンク】
PR Times 様| フルボイス架空広告STG「Ad SHOOt(アドシュー)」がSteam体験版公開で3ステージ無料!◆初心者歓迎◆
Games Press 様| The fictional ad-shooting SHMUP "Ad SHOOt" has released a demo version on Steam with 3 stages free! ◆Beginners welcome◆
体験版では、オープニングアニメの閲覧ができる他、ステージ1~3、難易度3種類を無料でプレイできます。
体験版専用*の難易度別グローバルランキング、ならびに、体験版専用*のSteam実績があります。
*ランキングと実績は製品版に引き継がれませんのでご注意ください。
キャラクターの台詞はすべてプロの声優によるボイスが付いています。
【声の出演(敬称略)】
夏目響平 /朝田陽貴 / 雨澤祐貴 / 平川大輔 / 山中真尋*
*山中さんのみ体験版ではお声を聴くことができません。11/5頃発売の製品版をお楽しみに!
山中さんが担当されたキャラクターはExtraステージのボスです。
Extraステージは、本編全6ステージをクリアすることで解放されます。
(何度コンティニューしても、難易度がEasyだとしても、6ステージクリアさえすればExtraステージは解放されます)
Steamストアからウィッシュリストに登録すれば製品版発売と同時に通知が行きます。
シューティングに不慣れな方は、製品版発売をお待ちの間に無料体験版で、ぜひ、プレイのコツを掴んでみてください。
カテゴリ Steam関連 広報
Steamアカウントにログイン(サインイン)の上、「体験版をダウンロード」または「デモをダウンロード」ボタンを押してください。
プレスリリースも公開いたしました。
【外部リンク】
PR Times 様| フルボイス架空広告STG「Ad SHOOt(アドシュー)」がSteam体験版公開で3ステージ無料!◆初心者歓迎◆
Games Press 様| The fictional ad-shooting SHMUP "Ad SHOOt" has released a demo version on Steam with 3 stages free! ◆Beginners welcome◆
体験版では、オープニングアニメの閲覧ができる他、ステージ1~3、難易度3種類を無料でプレイできます。
体験版専用*の難易度別グローバルランキング、ならびに、体験版専用*のSteam実績があります。
*ランキングと実績は製品版に引き継がれませんのでご注意ください。
キャラクターの台詞はすべてプロの声優によるボイスが付いています。
【声の出演(敬称略)】
夏目響平 /朝田陽貴 / 雨澤祐貴 / 平川大輔 / 山中真尋*
*山中さんのみ体験版ではお声を聴くことができません。11/5頃発売の製品版をお楽しみに!
山中さんが担当されたキャラクターはExtraステージのボスです。
Extraステージは、本編全6ステージをクリアすることで解放されます。
(何度コンティニューしても、難易度がEasyだとしても、6ステージクリアさえすればExtraステージは解放されます)
Steamストアからウィッシュリストに登録すれば製品版発売と同時に通知が行きます。
シューティングに不慣れな方は、製品版発売をお待ちの間に無料体験版で、ぜひ、プレイのコツを掴んでみてください。
カテゴリ Steam関連 広報
Steamに自作ゲームのお知らせ・イベントを作成する方法
Steamに制作中ゲームの体験版(DEMO)公開を告知する「イベント」ページを作成しました。
[イベント]Ad SHOOt(アドシュー)7/24体験版公開
イベントページの編集画面は、レンタルブログのエディタに似ていました。
この機能を使えば、Steamアカウントを持たない人にもゲームの発売日や、アップデート・キャンペーン情報等を見せることができます。
*ただし、ウィッシュリストの登録やリマインダーの設定を行うにはSteamアカウントを持ち、ログインしている必要があります。

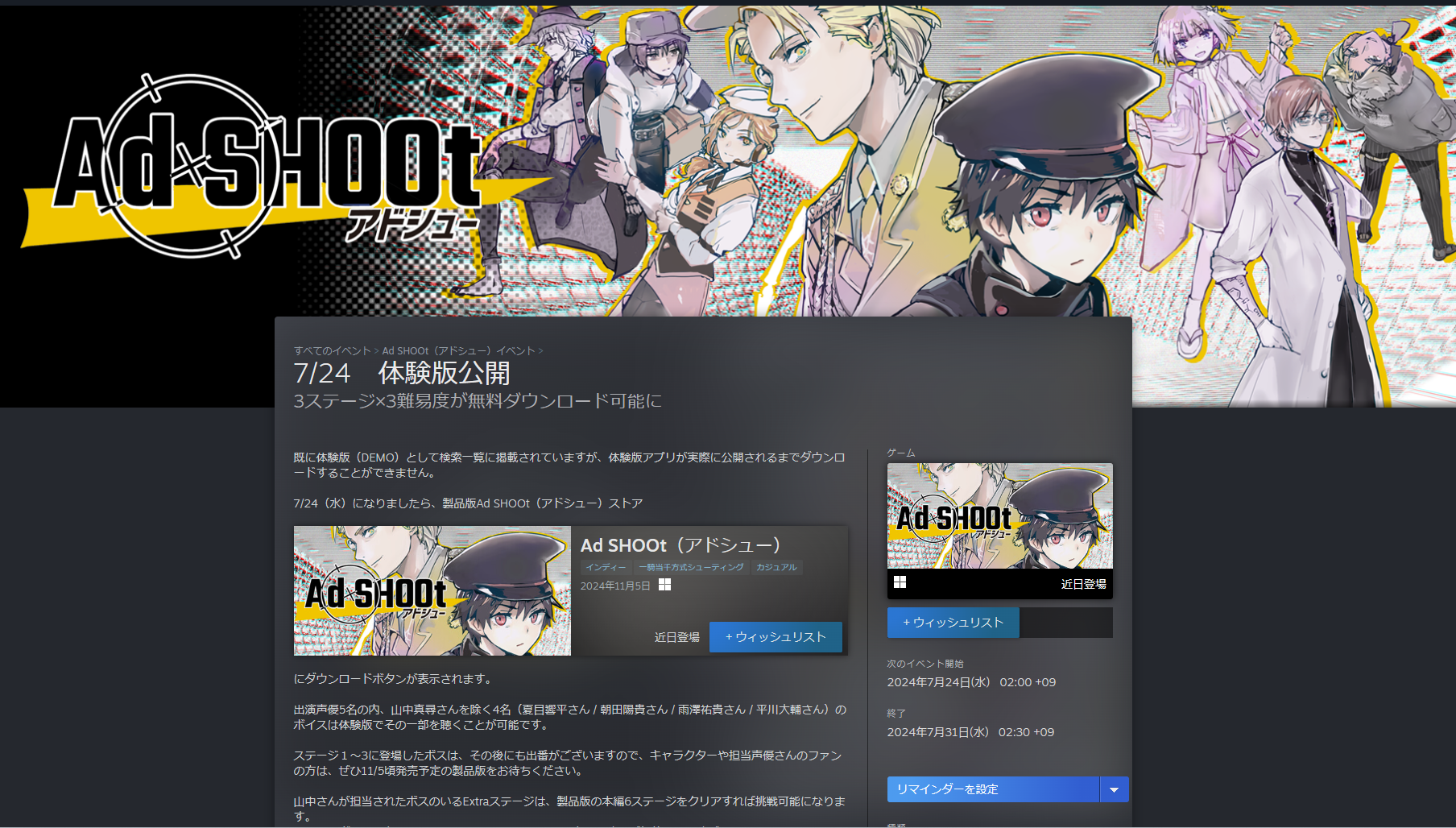
イベント詳細ページのスクリーンショット
<当記事の前提>
・Steamアカウント作成済み
・SteamWorksで開発者登録済み
・アプリ提出料100ドルを支払いストアを公開済み
イベント作成手順
1. SteamWorksにログイン
2. [アプリとパッケージ]>[すべてのアプリケーション]>(体験版ではなく製品版の)[イベントを作成したいアプリ名]
*その右側の「Steamworks 管理 | ストア管理」ではなく左側のアプリ名本体をクリック
3. [コミュニティ&モデレーション]>[イベント&お知らせの投稿/管理]>[新しいイベントやお知らせの作成]
4. お知らせの種類を選ぶ 例:アップデート、リリースなど 今回は[割引・プロモーション、または、無料トライアル]
編集画面の構成
[タブ] 説明
・言語と最終更新日時
例:日本語[最終更新:2024年7月15日@20:05]▽
・イベントタイトル
・サブタイトル(最大120文字)
・概要(最大180文字)
*概要を空欄時「イベント説明」冒頭数行が自動入力
・イベント説明
本文。概要欄が空欄でない限り、外部からは見えない。詳細ページ用。
文字の装飾や画像の挿入、箇条書きや見出しがボタンから編集できる。
HTMLを意識せずとも見たまま反映される(改行タグが不要)。
製品版ストアURLをコピーペーストすると、プレビュー画面や公開時にはそこに画像&リンク付きのウィジェットが付く。
・編集したら「保存完了」または「イベントをプレビュー」
*保存しただけでは公開されない。
・少なくとも英語のお知らせはあった方がよいと思われるので、言語を切り替えて「英語」「日本語」などのイベントページを作成
[タブ] アートワーク
・カバー画像(必須)
サイズ:幅800px × 高さ450px
言語別にカバー画像をアップロードできるため、画像に含まれるテキストを4言語分作成しました。
この画像は、イベントを外から見た時のサムネイルとして機能します。
・ヘッダー画像(任意)
あってもなくても良いですが、設定しないとストアページのスクリーンショットなどから自動で画像を選択されてしまい、サイズも合っておらずぼやけた、また、お知らせと無関係な画像の付くことがあります。
当記事の最初の方にある画像だと、ページ全体の上部にかかる横長の大きな画像に当たります。
サイズは固定ではないのでしょうが 幅1920px × 高さ622pxでぴったりでした。
これは、Steamストア開設時のアセットで言う[event assets]>[event_header.png]と同じサイズですし、実際同一のファイルを用いました。
[タブ] 公開設定
イベントの開始時と終了日(期間)が選べます。
今回は体験版なので実際には製品版発売後も続くのですが、期限を切ることでその後のより新しいイベントを目立たせることができるということで7月いっぱいにしています。
このタブで、Steamストアページにこのイベントを表示するかのON/OFFが切り替えられます。デフォルトではONです。
[ダブ] 公開
このイベントをすぐに公開するのか、または予約投稿(実際のイベント開始日時まで待って投稿)するのか等が選べます。
今回は後に述べるように「未来の体験版公開予定」をすぐストアに表示したかったため、即公開反映しました。
以上の内容をプレビューや保存を繰り返すことで確定し、最終的には公開タブで他のユーザーから見えるように設定します。
イベントを作成した理由
タグやキーワード検索からは体験版のバナー(画像にDEMOという緑色の帯)が表示されるのに、クリックすると製品版のページに飛び、「体験版ダウンロードボタン」がない、 という無料DEMOに惹かれて訪れたユーザーを逃す機会損失に陥っていたため。
<事の経緯>
1. 製品版ストアを作成してから2週間後ほど経ち、体験版(DEMO)のストアがSteamレビューを通ったので公開
2. 体験版アプリもレビューを通り、いつでも公開できる状態になるも、さらなるテストプレイやプレスリリースを考えてあと2週間ほど待つことに
(体験版ストア公開から2週間ではなく、製品版または体験版ストアどちらかの公開から2週間経てば体験版が公開できる?あるいは、製品版と違い即公開できる?)
【体験版ストアがオープンしているのに実際の体験版データは存在しないためダウンロードできないという狭間の時期に突入】
ここに来て気づいたのですが、どうやら「体験版専用ストア」は存在しないらしいのです。
Steam(Valve社)レビューを通過した、製品版との違いを書いたページはなんだったのか不明ですが、Steamで検索すると製品版と体験版の両方が引っかかり、そして、どちらをクリックしても製品版ページに飛ぶのです。
【2024/07/27追記】
Steam大型アップデートにより、「体験版専用ストア」が作れるようになりました。
SteamWorksの体験版(Demo)>ストアページの編集>基本情報>ストアプレゼンス>☑この体験版のストアページを有効化(オプション)
で、製品版とは独立した体験版のストアページができます。
Steam(Valve社)レビューに提出済の情報だけでは公開できず、追加として以下の項目が必要になりました。
・スクリーンショット5枚以上(おそらく体験版範囲内のみからスクショした方が良い)
・基本情報→ジャンル設定(以前は「製品版から引き継ぐ」設定にしていた)
・基本情報→タグ(これも「製品版から引き継ぐ」設定にしていたが、一からタグウィザードをやった)
体験版ストアからも製品版ストアが目立つようにリンクされています。
実際に公開した体験版ストア: https://store.steampowered.com/app/3082860/Ad_SHOOt_Demo/
ただ、製品版ストアに体験版ダウンロードボタンが表示されるようになった現在では、それほど効果的ではないかもしれません。
【追記終わり】以下、Steamアプデ前時空
前作は体験版なしで製品版を公開したので体験版の仕様が分かっておりません。
他のゲームでも体験版バナーからは製品版ストアに飛ぶようになっていました。(「体験版ダウンロードボタン」あり)
かくして、無料体験版(DEMO)の新着一覧などから来たユーザーは、ダウンロードできず引き返していったのでした。
「体験版がダウンロード可能になるのは7/24だから!製品版ページにダウンロードボタンが生えてくるから!」とアピールしたくてイベント作成に至りました。
7/17現在も製品版ストアには体験版のダウンロードボタンはありませんが、ストアの割と上部にイベントのお知らせが出ているためユーザーの混乱を抑えつつ現状と予定を伝えられたはずです。
*上部と言ってもややスクロールが必要
どうやら、体験版(DEMO)のアプリを公開した後にダウンロードボタン等を非表示にすることは可能なようですが、アプリ未公開期に検索一覧から消すのは難しそうでした。
また、未来の日付を指定して「体験版は〇月〇日からダウンロードが可能になります」のように、予告表示するということも無理なようです。
イベントの詳細ページを訪れたのはおそらく制作者を含めて一桁人数ですが、ストアから少しでもタイトルが視界に入ってくれたら目的は達成なので作成して良かったです。
ちなみに、体験版の開発者テストについてですが、すでに製品版をSteamにビルドし、それをSteamクライアントからテストしていたせいで体験版をプレイすることはできなくなりました。
よって、法人アカウントではなく代表の個人アカウントに切り替えて、その個人用にキーを取得(共同開発者というよりオープンβテストやインフルエンサーへの配布用だったはず)、 Steam個人クライアントの左上[ゲーム]>[Steamから製品を有効化]にキーを入力、アクティベートして体験版をテストしています。
カテゴリ Steam関連
[イベント]Ad SHOOt(アドシュー)7/24体験版公開
イベントページの編集画面は、レンタルブログのエディタに似ていました。
この機能を使えば、Steamアカウントを持たない人にもゲームの発売日や、アップデート・キャンペーン情報等を見せることができます。
*ただし、ウィッシュリストの登録やリマインダーの設定を行うにはSteamアカウントを持ち、ログインしている必要があります。

<当記事の前提>
・Steamアカウント作成済み
・SteamWorksで開発者登録済み
・アプリ提出料100ドルを支払いストアを公開済み
イベント作成手順
1. SteamWorksにログイン
2. [アプリとパッケージ]>[すべてのアプリケーション]>(体験版ではなく製品版の)[イベントを作成したいアプリ名]
*その右側の「Steamworks 管理 | ストア管理」ではなく左側のアプリ名本体をクリック
3. [コミュニティ&モデレーション]>[イベント&お知らせの投稿/管理]>[新しいイベントやお知らせの作成]
4. お知らせの種類を選ぶ 例:アップデート、リリースなど 今回は[割引・プロモーション、または、無料トライアル]
編集画面の構成
[タブ] 説明
・言語と最終更新日時
例:日本語[最終更新:2024年7月15日@20:05]▽
・イベントタイトル
・サブタイトル(最大120文字)
・概要(最大180文字)
*概要を空欄時「イベント説明」冒頭数行が自動入力
・イベント説明
本文。概要欄が空欄でない限り、外部からは見えない。詳細ページ用。
文字の装飾や画像の挿入、箇条書きや見出しがボタンから編集できる。
HTMLを意識せずとも見たまま反映される(改行タグが不要)。
製品版ストアURLをコピーペーストすると、プレビュー画面や公開時にはそこに画像&リンク付きのウィジェットが付く。
・編集したら「保存完了」または「イベントをプレビュー」
*保存しただけでは公開されない。
・少なくとも英語のお知らせはあった方がよいと思われるので、言語を切り替えて「英語」「日本語」などのイベントページを作成
[タブ] アートワーク
・カバー画像(必須)
サイズ:幅800px × 高さ450px
言語別にカバー画像をアップロードできるため、画像に含まれるテキストを4言語分作成しました。
この画像は、イベントを外から見た時のサムネイルとして機能します。
・ヘッダー画像(任意)
あってもなくても良いですが、設定しないとストアページのスクリーンショットなどから自動で画像を選択されてしまい、サイズも合っておらずぼやけた、また、お知らせと無関係な画像の付くことがあります。
当記事の最初の方にある画像だと、ページ全体の上部にかかる横長の大きな画像に当たります。
サイズは固定ではないのでしょうが 幅1920px × 高さ622pxでぴったりでした。
これは、Steamストア開設時のアセットで言う[event assets]>[event_header.png]と同じサイズですし、実際同一のファイルを用いました。
[タブ] 公開設定
イベントの開始時と終了日(期間)が選べます。
今回は体験版なので実際には製品版発売後も続くのですが、期限を切ることでその後のより新しいイベントを目立たせることができるということで7月いっぱいにしています。
このタブで、Steamストアページにこのイベントを表示するかのON/OFFが切り替えられます。デフォルトではONです。
[ダブ] 公開
このイベントをすぐに公開するのか、または予約投稿(実際のイベント開始日時まで待って投稿)するのか等が選べます。
今回は後に述べるように「未来の体験版公開予定」をすぐストアに表示したかったため、即公開反映しました。
以上の内容をプレビューや保存を繰り返すことで確定し、最終的には公開タブで他のユーザーから見えるように設定します。
イベントを作成した理由
タグやキーワード検索からは体験版のバナー(画像にDEMOという緑色の帯)が表示されるのに、クリックすると製品版のページに飛び、「体験版ダウンロードボタン」がない、 という無料DEMOに惹かれて訪れたユーザーを逃す機会損失に陥っていたため。
<事の経緯>
1. 製品版ストアを作成してから2週間後ほど経ち、体験版(DEMO)のストアがSteamレビューを通ったので公開
2. 体験版アプリもレビューを通り、いつでも公開できる状態になるも、さらなるテストプレイやプレスリリースを考えてあと2週間ほど待つことに
(体験版ストア公開から2週間ではなく、製品版または体験版ストアどちらかの公開から2週間経てば体験版が公開できる?あるいは、製品版と違い即公開できる?)
【体験版ストアがオープンしているのに実際の体験版データは存在しないためダウンロードできないという狭間の時期に突入】
Steam(Valve社)レビューを通過した、製品版との違いを書いたページはなんだったのか不明ですが、Steamで検索すると製品版と体験版の両方が引っかかり、そして、どちらをクリックしても製品版ページに飛ぶのです。
【2024/07/27追記】
Steam大型アップデートにより、「体験版専用ストア」が作れるようになりました。
SteamWorksの体験版(Demo)>ストアページの編集>基本情報>ストアプレゼンス>☑この体験版のストアページを有効化(オプション)
で、製品版とは独立した体験版のストアページができます。
Steam(Valve社)レビューに提出済の情報だけでは公開できず、追加として以下の項目が必要になりました。
・スクリーンショット5枚以上(おそらく体験版範囲内のみからスクショした方が良い)
・基本情報→ジャンル設定(以前は「製品版から引き継ぐ」設定にしていた)
・基本情報→タグ(これも「製品版から引き継ぐ」設定にしていたが、一からタグウィザードをやった)
体験版ストアからも製品版ストアが目立つようにリンクされています。
実際に公開した体験版ストア: https://store.steampowered.com/app/3082860/Ad_SHOOt_Demo/
ただ、製品版ストアに体験版ダウンロードボタンが表示されるようになった現在では、それほど効果的ではないかもしれません。
【追記終わり】以下、Steamアプデ前時空
前作は体験版なしで製品版を公開したので体験版の仕様が分かっておりません。
他のゲームでも体験版バナーからは製品版ストアに飛ぶようになっていました。(「体験版ダウンロードボタン」あり)
かくして、無料体験版(DEMO)の新着一覧などから来たユーザーは、ダウンロードできず引き返していったのでした。
「体験版がダウンロード可能になるのは7/24だから!製品版ページにダウンロードボタンが生えてくるから!」とアピールしたくてイベント作成に至りました。
7/17現在も製品版ストアには体験版のダウンロードボタンはありませんが、ストアの割と上部にイベントのお知らせが出ているためユーザーの混乱を抑えつつ現状と予定を伝えられたはずです。
*上部と言ってもややスクロールが必要
どうやら、体験版(DEMO)のアプリを公開した後にダウンロードボタン等を非表示にすることは可能なようですが、アプリ未公開期に検索一覧から消すのは難しそうでした。
また、未来の日付を指定して「体験版は〇月〇日からダウンロードが可能になります」のように、予告表示するということも無理なようです。
イベントの詳細ページを訪れたのはおそらく制作者を含めて一桁人数ですが、ストアから少しでもタイトルが視界に入ってくれたら目的は達成なので作成して良かったです。
ちなみに、体験版の開発者テストについてですが、すでに製品版をSteamにビルドし、それをSteamクライアントからテストしていたせいで体験版をプレイすることはできなくなりました。
よって、法人アカウントではなく代表の個人アカウントに切り替えて、その個人用にキーを取得(共同開発者というよりオープンβテストやインフルエンサーへの配布用だったはず)、 Steam個人クライアントの左上[ゲーム]>[Steamから製品を有効化]にキーを入力、アクティベートして体験版をテストしています。
カテゴリ Steam関連
「手記の森」アップデートのお知らせ
当社で開発・運営中の手書き短文投稿サイト「手記の森」について、Undo(アンドゥ)機能をアップデートしました。
無記名版 https://bocste.com/syuki-mori/canvas.php
ID版 https://bocste.com/syukinomori/syuki
改善された不具合は以下の通りです。
・Undoの戻り方が小さい
・Undo1回目が無視される
・Undo操作の後、初めてペンを使用した時、追加でUndoが一回暴発する
カテゴリ Web開発
無記名版 https://bocste.com/syuki-mori/canvas.php
ID版 https://bocste.com/syukinomori/syuki
改善された不具合は以下の通りです。
・Undoの戻り方が小さい
・Undo1回目が無視される
・Undo操作の後、初めてペンを使用した時、追加でUndoが一回暴発する
カテゴリ Web開発
htmlの言語(lang)によってCSS::before要素の表記を切り替える方法
当社で開発中の初心者向け弾幕STG「Ad SHOOt(アドシュー)」の 公式Webサイト は、日本語、英語、中国語(繁体字)、中国語(簡体字)の多言語対応になっています。
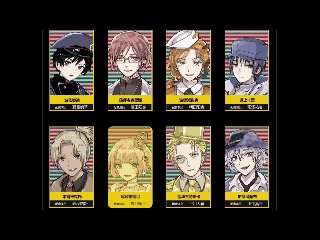
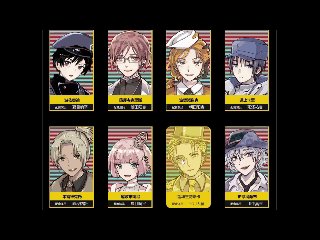
言語ごとにURL自体を変えており、ページ全体のhtmlで使用言語が異なるのですが、キャラクター紹介で担当声優名の前につく「CV(キャラクターボイス)」という表記をCSSの::before要素にしていたため、 そこだけどの言語でも日本語と同じ「CV」になっていました。

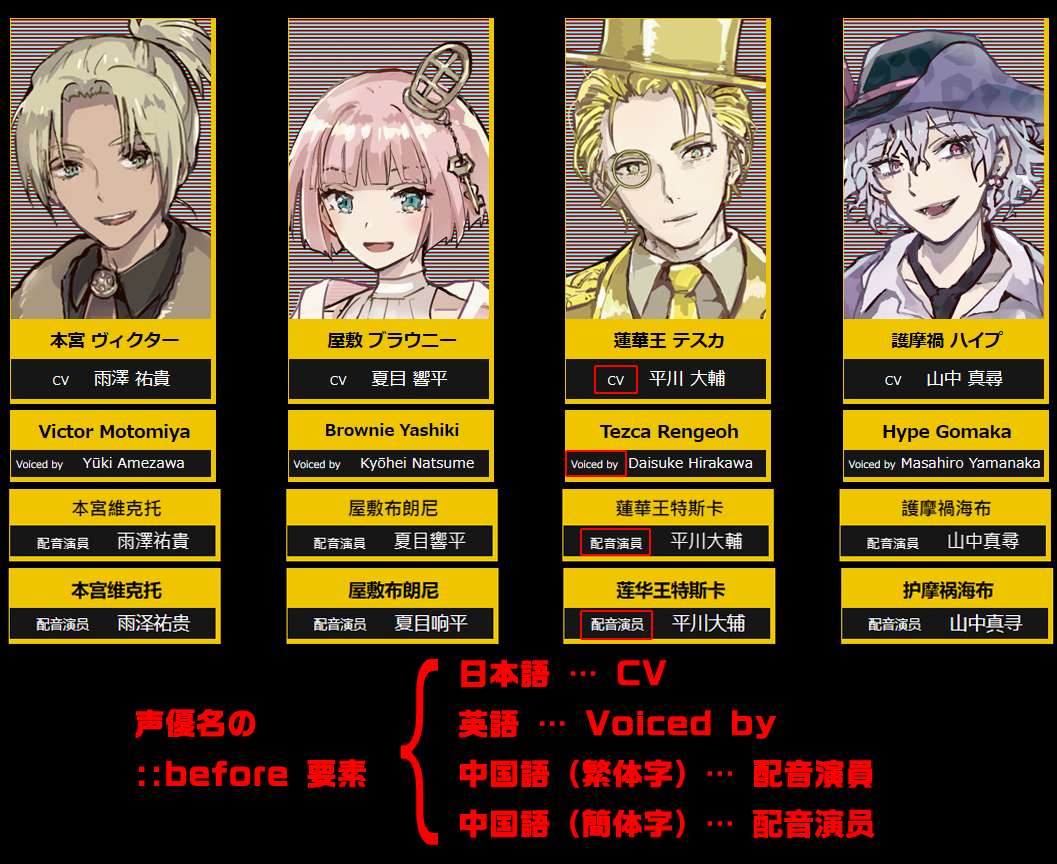
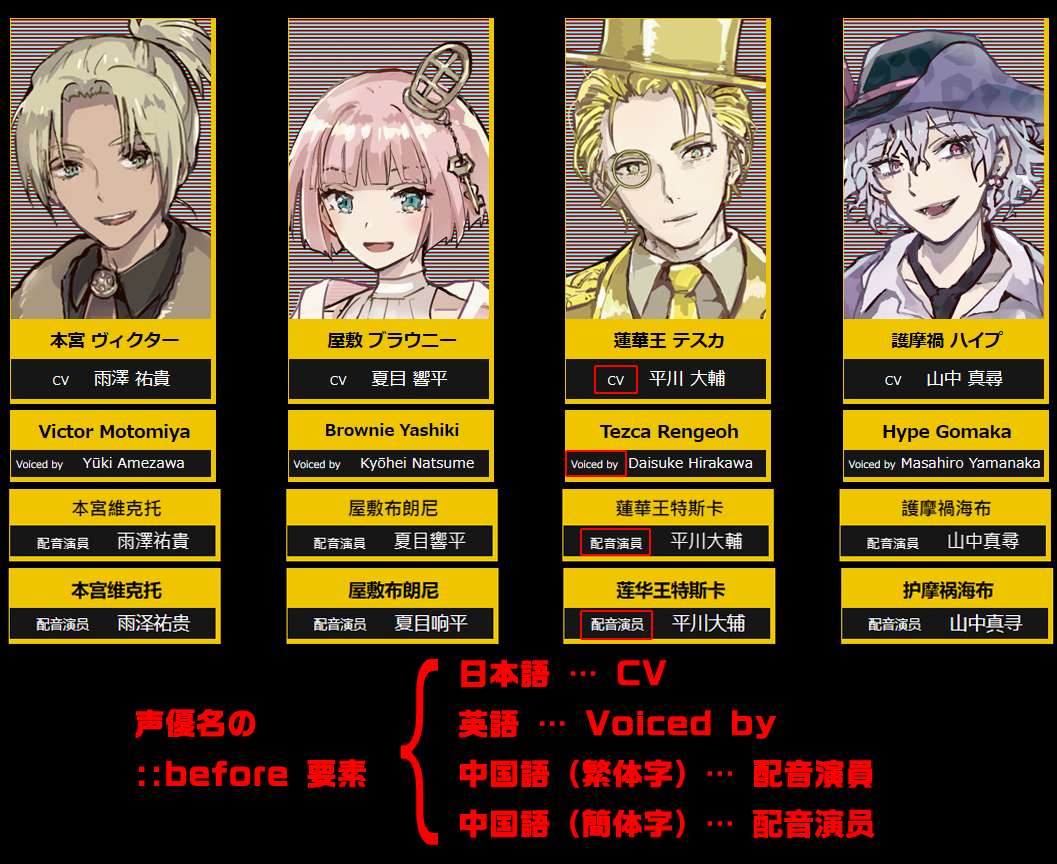
言語で異なる声優名の::before要素
しかし、日本以外では「CV」はもっと別の単語の略称として有名であり、キャラクターボイスを表していることが伝わりにくいのだと言います。
そこで、CSSにより::before要素に対して言語セレクタをつけました。
言語別に::before領域内の「content」として共通して表示したい文字列を入れています。
本当は、基本形である日本語は html[lang="〇〇"] というセレクターをつけなくても良いのでしょうが、 言語によって声優名(要素本体)や見出し(:before要素)の長さが変わり、日本語と同じ余白(margin,padding)だとレイアウトが崩れたので結局全部の言語分、別の数値にしています。
ご覧の通り当社の運営サイトはかなり力業で「それらしく見えたらよい」という方針のもと美しくないスタイルシートを作っています。
【おまけ】
大きな<div>要素に含まれる内部の小さな<div>要素への:hover(マウスオーバー)を、個別の小さな<div>ではなく、大きな<div>要素全体に適用する方法
上記のindex-cn.htmlは、一人のキャラクターを扱ったユニット(カプセル)です。
構造としては
キャラユニット
|_画像
|_キャラの名前
|_声優名
となっています。
style.css(CSS)をうまく書けていなかった時は、キャラクターの名前だけ、画像だけ、声優名だけ、と、マウスオーバーしたパーツごとにCSSが適用されてしまい、 ユニット全部をまとめて変化させることに失敗していました。

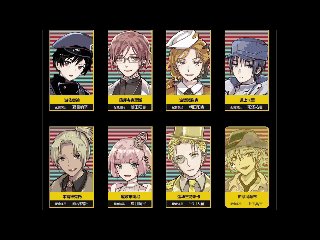
:hoverで黄色くborderは角丸に
そこで、CSSを以下のように書き換えたら、思い通りユニットごとマウスオーバー操作ができるようになりました。
今回は、<div class="charaUnit">に対して:hoverスタイルを適用したかったので、.charaUnit:hover まで書いてから、 その中の小さな<div>要素について文字色の変化などを指定すればよかったのです。
キャラクターの後ろに走査線のような背景を使ったため縮小したらすごい色になりましたが実際のサイトではもっと落ち着いた色です。
今回は、要素の前に適用される::beforeについて書きましたが、要素の後に適用される::afterでも同じように言語セレクターをつけたり、より大きなユニットの:hoverへ対応させることが可能です。
カテゴリ Web開発
言語ごとにURL自体を変えており、ページ全体のhtmlで使用言語が異なるのですが、キャラクター紹介で担当声優名の前につく「CV(キャラクターボイス)」という表記をCSSの::before要素にしていたため、 そこだけどの言語でも日本語と同じ「CV」になっていました。

しかし、日本以外では「CV」はもっと別の単語の略称として有名であり、キャラクターボイスを表していることが伝わりにくいのだと言います。
そこで、CSSにより::before要素に対して言語セレクタをつけました。
index-cn.html
//ヘッダーより上の言語指定
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
//中略
//中国語(簡体字)でキャラクター名と声優名を表記している箇所
<div class="charaUnit">
<a href"tezca-cn.html" title="莲华王特斯卡" target="_blank"><div class="charaImg">
<img src="tezca_Up.png">
</div>
<div class="charaName">
<p>莲华王特斯卡</p>
</div>
<div class="charaVoice">
<p>平川大辅</p>
</div></a>
</div>
↑ HTMLの段階では、声優名の前に何も書いていません。<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
//中略
//中国語(簡体字)でキャラクター名と声優名を表記している箇所
<div class="charaUnit">
<a href"tezca-cn.html" title="莲华王特斯卡" target="_blank"><div class="charaImg">
<img src="tezca_Up.png">
</div>
<div class="charaName">
<p>莲华王特斯卡</p>
</div>
<div class="charaVoice">
<p>平川大辅</p>
</div></a>
</div>
style.css
//声優名の文字スタイル
html[lang="zh-CN"] .charaVoice p{
//"zh-CN"は中国語(簡体字)の言語コード
margin:auto;
font-size: 1.1em;
text-align: center;
padding:10px;
margin-top: -4px;
display: inline;
}
//声優名の前につく「CV(キャラクターボイス)」という見出し領域
html[lang="zh-CN"] .charaVoice ::before {
content: "配音演员";
//"配音演员"は中国語(簡体字)で「キャラクターボイス」や「このキャラを演じる声優」
font-size:0.8em;
margin-right:1em;
margin-left:2em;
margin-top: -4em;
}
↑ CSSで初めて声優名の前にCVを表す見出しが付きます。html[lang="zh-CN"] .charaVoice p{
//"zh-CN"は中国語(簡体字)の言語コード
margin:auto;
font-size: 1.1em;
text-align: center;
padding:10px;
margin-top: -4px;
display: inline;
}
//声優名の前につく「CV(キャラクターボイス)」という見出し領域
html[lang="zh-CN"] .charaVoice ::before {
content: "配音演员";
//"配音演员"は中国語(簡体字)で「キャラクターボイス」や「このキャラを演じる声優」
font-size:0.8em;
margin-right:1em;
margin-left:2em;
margin-top: -4em;
}
言語別に::before領域内の「content」として共通して表示したい文字列を入れています。
本当は、基本形である日本語は html[lang="〇〇"] というセレクターをつけなくても良いのでしょうが、 言語によって声優名(要素本体)や見出し(:before要素)の長さが変わり、日本語と同じ余白(margin,padding)だとレイアウトが崩れたので結局全部の言語分、別の数値にしています。
ご覧の通り当社の運営サイトはかなり力業で「それらしく見えたらよい」という方針のもと美しくないスタイルシートを作っています。
【おまけ】
大きな<div>要素に含まれる内部の小さな<div>要素への:hover(マウスオーバー)を、個別の小さな<div>ではなく、大きな<div>要素全体に適用する方法
上記のindex-cn.htmlは、一人のキャラクターを扱ったユニット(カプセル)です。
構造としては
キャラユニット
|_画像
|_キャラの名前
|_声優名
となっています。
style.css(CSS)をうまく書けていなかった時は、キャラクターの名前だけ、画像だけ、声優名だけ、と、マウスオーバーしたパーツごとにCSSが適用されてしまい、 ユニット全部をまとめて変化させることに失敗していました。

そこで、CSSを以下のように書き換えたら、思い通りユニットごとマウスオーバー操作ができるようになりました。
style.css
<div class="charaUnit">の中身を全て一つのオブジェクトとして扱う:hover(マウスオーバー)のCSS
.charaUnit a :hover {
opacity: 0.8;
border-radius: 20px;
background-color:rgba(#f4c406);
z-index: 1;
}
.charaUnit :hover .charaVoice p,
.charaUnit :hover .charaName p::before,
.charaUnit :hover .charaVoice::before {
color: black;
font-weight: 500;
}
.charaUnit :hover .charaName p{
color: black;
font-weight: 800;
}
:hoverはなんでも最後につけると思っていたのが間違いでした。.charaUnit a :hover {
opacity: 0.8;
border-radius: 20px;
background-color:rgba(#f4c406);
z-index: 1;
}
.charaUnit :hover .charaVoice p,
.charaUnit :hover .charaName p::before,
.charaUnit :hover .charaVoice::before {
color: black;
font-weight: 500;
}
.charaUnit :hover .charaName p{
color: black;
font-weight: 800;
}
今回は、<div class="charaUnit">に対して:hoverスタイルを適用したかったので、.charaUnit:hover まで書いてから、 その中の小さな<div>要素について文字色の変化などを指定すればよかったのです。
キャラクターの後ろに走査線のような背景を使ったため縮小したらすごい色になりましたが実際のサイトではもっと落ち着いた色です。
今回は、要素の前に適用される::beforeについて書きましたが、要素の後に適用される::afterでも同じように言語セレクターをつけたり、より大きなユニットの:hoverへ対応させることが可能です。
カテゴリ Web開発
UnityのAnimatorでState遷移図を見失った時のカメラ位置リセット方法
Unityでゲームを作っている時、Animatorパネル上で拡大縮小移動している内にAnimation Clip群を見失うことがあります。
いくら拡大しても縮小してもEntry~ExitのState遷移図が見つからない。何もない方眼背景しか見えない。そんな時の対処法です。
(例:Unity 2021.2.12f1 の場合)

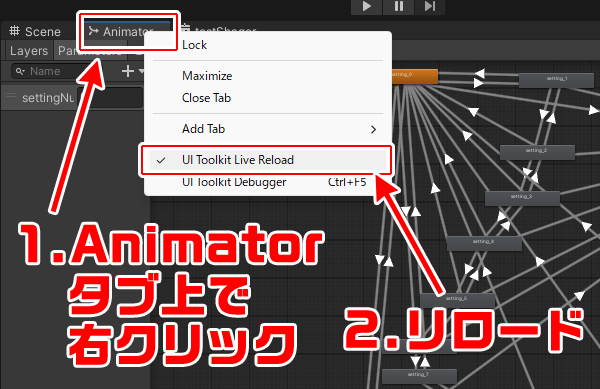
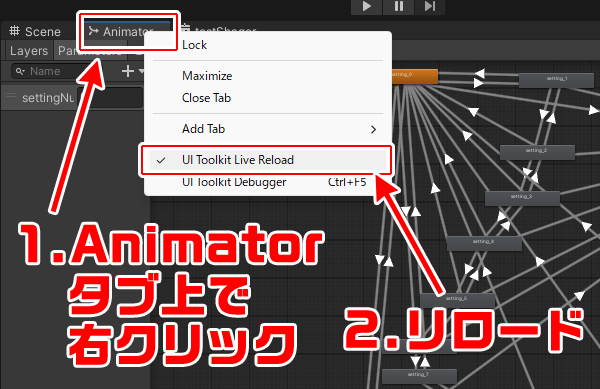
アニメクリップの遷移図を見失った時
1.Animator パネルのタブで右クリック
2.UI Toolkit Live Reload をクリック
以上です。これで、遷移図がほぼ1ウィンドウに収まるような丁度良い拡大率と位置になります。
UnityのUIを日本語化している場合にはまた違う名称かもしれませんが、おそらく同じような位置にアニメーターパネルの位置初期化メニューがあるでしょうからぜひお試しください。
「遷移図がどこに行ったか分からなくなった」→探す→見つからない で、よく時間を無駄にしてきましたが、今はすぐに解決できて作業効率がアップしています。
カテゴリ ゲーム開発
いくら拡大しても縮小してもEntry~ExitのState遷移図が見つからない。何もない方眼背景しか見えない。そんな時の対処法です。
(例:Unity 2021.2.12f1 の場合)

1.Animator パネルのタブで右クリック
2.UI Toolkit Live Reload をクリック
以上です。これで、遷移図がほぼ1ウィンドウに収まるような丁度良い拡大率と位置になります。
UnityのUIを日本語化している場合にはまた違う名称かもしれませんが、おそらく同じような位置にアニメーターパネルの位置初期化メニューがあるでしょうからぜひお試しください。
「遷移図がどこに行ったか分からなくなった」→探す→見つからない で、よく時間を無駄にしてきましたが、今はすぐに解決できて作業効率がアップしています。
カテゴリ ゲーム開発
公文書.xmlの開き方/.xml+.xslをPDFに変換する方法
官公庁(デジタル庁・特許庁・日本年金機構等)からダウンロード可能な公文書は、.xmlと.xsl形式であることが多いです。
.xmlファイルを右クリックしてプログラムから開く→テキストエディタ(Word、メモ帳、Visual Code、Visual Studio等)で開くこと自体は可能ですが、装飾がないか、 または、<タグ>に囲まれた文字</タグ>の羅列になっています。
【.xmlファイルを綺麗なレイアウトで開く方法】
答え…Microsoft EdgeのIEモード *で開く
*Edge=Google Chromeやsafariのようなインターネットブラウザの一種
*IE=Internet Explorer(インターネットエクスプローラー)
IEは、2022年6月15日にサポート終了したブラウザです。
以下、具体的な手順です。
例: 『健康保険・厚生年金保険被保険者標準報酬決定通知書』 の場合
【公文書のzip解凍】※解凍しないとブラウザ表示ができない
1.zipがダウンロードフォルダに入っているとその後の作業ができないので、マイドキュメントなど任意のフォルダにコピー、または、移動。
2.zipファイルを右クリックして「すべて展開」。解凍ソフトの利用も可
3.展開するとその中にもう1つzipファイルがあるので、同様に右クリックから「すべて展開」
【公文書をIEモードで開く】

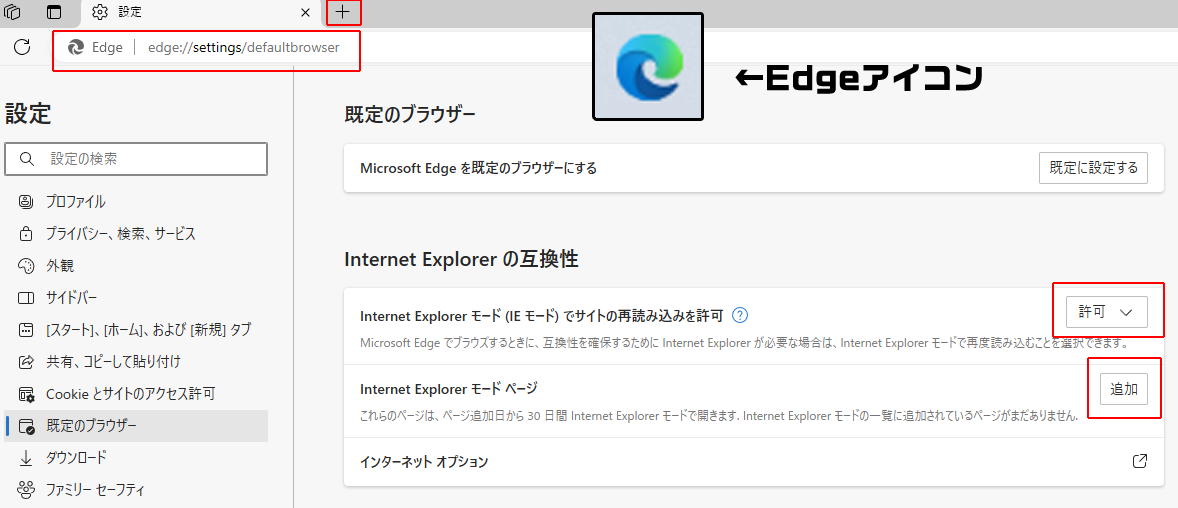
1.MicrosoftのEdgeを起動する
2.Edgeの上部アドレスバーに edge://settings/defaultbrowser と打ち「入力」を押す
3.設定画面が開いたら「Internet Explorer の互換性」 → 「Internet Explorer モード (IE モード) でサイトの再読み込みを許可」 → 「許可」
4.Edge上部タブの「+」を押して新しいタブを開き上部アドレスバーに.xmlファイルをドラッグ&ドロップ*
*エクスプローラーやデスクトップに表示したフォルダ内のファイルアイコンをクリックしたまま引っ張ってきてアドレスバーの上で離す
5.アドレスバーに.xmlファイルのURL(PC内でのパス)*が表示されるのでその文字列をコピー
*先頭の
*うまくいかない時、特に日本語を含むファイル名の場合は.xmlファイル上で右クリック→「パスのコピー」またはCtrl+Shift+Cでコピーし、ペースト時に表示される前後の「"」を削除
6.設定画面のタブに戻り、「Internet Explorer モード ページ」 → 「追加」 → 5.でコピーした.xmlパスをペースト
7.4.で追加した.xmlファイルのタブを開き、ページを更新(円形の矢印マークをクリック)
8.公文書らしいフォーマット*の文書が表示される
*大抵のビジネス文書でお約束になっている形式
【文書らしい見た目にならないケース】
.xslファイルは、HTMLに対するCSSのように.xml文書のスタイル・装飾を指定するファイルです。対になった.xmlと同じフォルダにないと働かないようです。
つまり、公文書ダウンロード時に.xsl(スタイルシート)が同梱されていない場合は.xmlファイルを単独で開くことになり、罫線や改行、フォントサイズの指定されていないプレーンテキストが表示されます。
【公文書をPDFに変換する】
1.二つ上の項目【公文書をIEモードで開く】を8.まで行う
2.Edgeの上部バーにある「・・・」をクリックし「印刷」を選択
3.「プリンターの選択」 → 「Adobe PDF」を選択
*書類が横長の場合、「詳細設定」の「レイアウト」タブで「印刷の向き」を「横」にする
4.「印刷(P)」を押し、保存先を指定して「保存」(ファイル名の変更も可能)
以上が、.xml形式.xsl形式の公文書ファイルを正しい表示で開き、PDFに変換する方法です。もっと簡単な手段もあるかもしれませんが、これで安定しました。
民間保険の保険料控除証明書をダウンロードで受け取った時も.xml形式でした。
閲覧用にPDF(通知ハガキ風)ファイルもあるため、上記の変換は必要ありませんでした。また、『xmlファイルの内容は一切変更せず会社に提出するよう』書いてありました。(年末調整に必要)
保険会社のサイトでは『.xmlファイルは展開すると文字化けしているように見えますが正常です』と書かれていました。
カテゴリ Web開発 会社運営
