ボクステ公式ブログ

「手記の森」アップデートのお知らせ
当社で開発・運営中の手書き短文投稿サイト「手記の森」について、Undo(アンドゥ)機能をアップデートしました。
無記名版 https://bocste.com/syuki-mori/canvas.php
ID版 https://bocste.com/syukinomori/syuki
改善された不具合は以下の通りです。
・Undoの戻り方が小さい
・Undo1回目が無視される
・Undo操作の後、初めてペンを使用した時、追加でUndoが一回暴発する
カテゴリ Web開発
無記名版 https://bocste.com/syuki-mori/canvas.php
ID版 https://bocste.com/syukinomori/syuki
改善された不具合は以下の通りです。
・Undoの戻り方が小さい
・Undo1回目が無視される
・Undo操作の後、初めてペンを使用した時、追加でUndoが一回暴発する
カテゴリ Web開発
htmlの言語(lang)によってCSS::before要素の表記を切り替える方法
当社で開発中の初心者向け弾幕STG「Ad SHOOt(アドシュー)」の 公式Webサイト は、日本語、英語、中国語(繁体字)、中国語(簡体字)の多言語対応になっています。
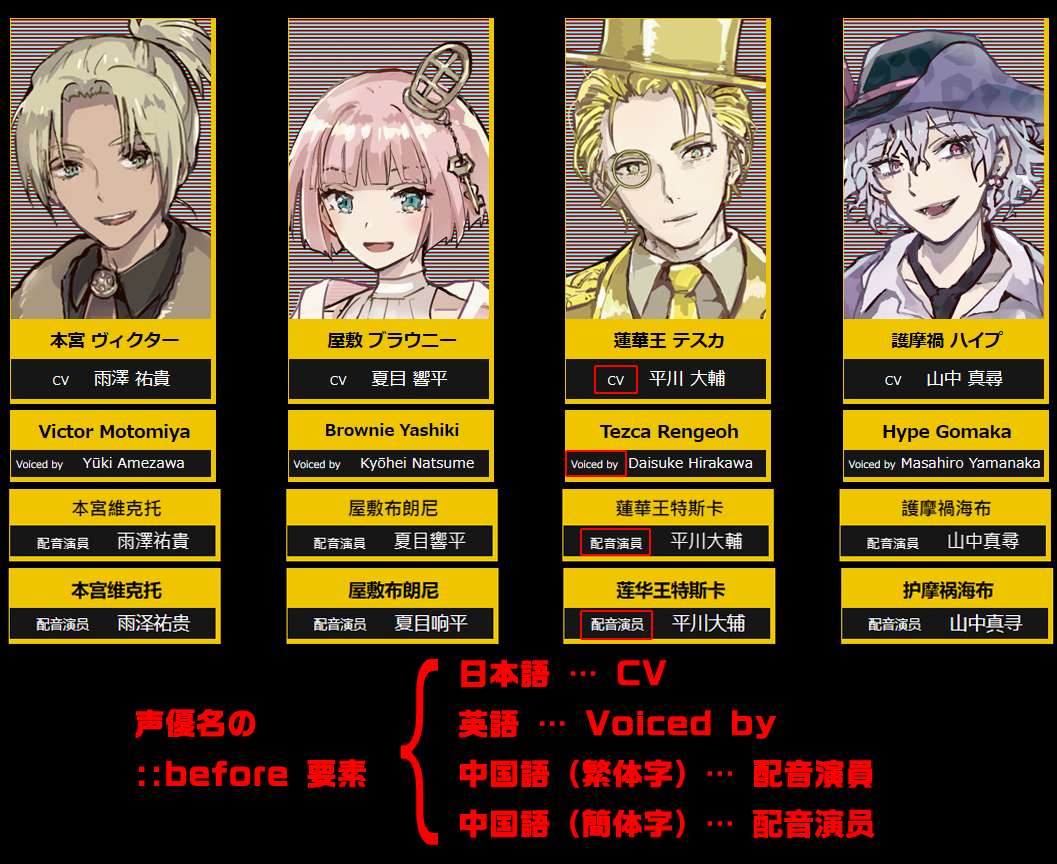
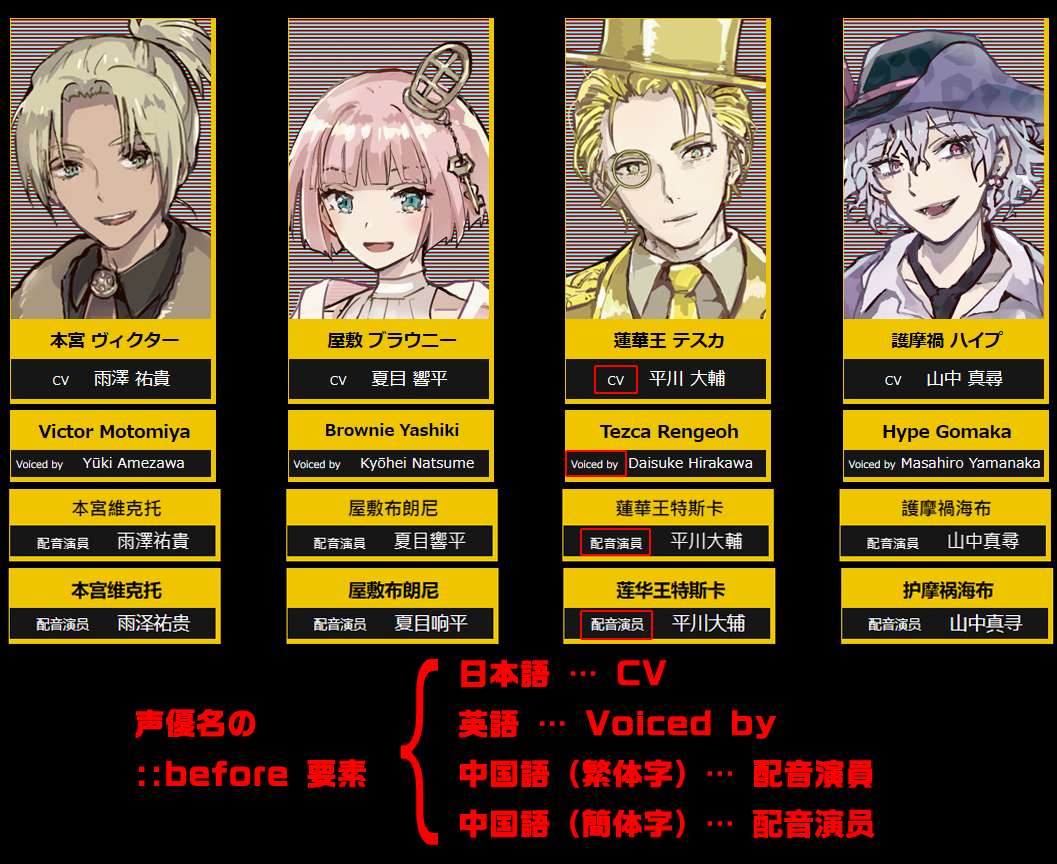
言語ごとにURL自体を変えており、ページ全体のhtmlで使用言語が異なるのですが、キャラクター紹介で担当声優名の前につく「CV(キャラクターボイス)」という表記をCSSの::before要素にしていたため、 そこだけどの言語でも日本語と同じ「CV」になっていました。

言語で異なる声優名の::before要素
しかし、日本以外では「CV」はもっと別の単語の略称として有名であり、キャラクターボイスを表していることが伝わりにくいのだと言います。
そこで、CSSにより::before要素に対して言語セレクタをつけました。
言語別に::before領域内の「content」として共通して表示したい文字列を入れています。
本当は、基本形である日本語は html[lang="〇〇"] というセレクターをつけなくても良いのでしょうが、 言語によって声優名(要素本体)や見出し(:before要素)の長さが変わり、日本語と同じ余白(margin,padding)だとレイアウトが崩れたので結局全部の言語分、別の数値にしています。
ご覧の通り当社の運営サイトはかなり力業で「それらしく見えたらよい」という方針のもと美しくないスタイルシートを作っています。
【おまけ】
大きな<div>要素に含まれる内部の小さな<div>要素への:hover(マウスオーバー)を、個別の小さな<div>ではなく、大きな<div>要素全体に適用する方法
上記のindex-cn.htmlは、一人のキャラクターを扱ったユニット(カプセル)です。
構造としては
キャラユニット
|_画像
|_キャラの名前
|_声優名
となっています。
style.css(CSS)をうまく書けていなかった時は、キャラクターの名前だけ、画像だけ、声優名だけ、と、マウスオーバーしたパーツごとにCSSが適用されてしまい、 ユニット全部をまとめて変化させることに失敗していました。

:hoverで黄色くborderは角丸に
そこで、CSSを以下のように書き換えたら、思い通りユニットごとマウスオーバー操作ができるようになりました。
今回は、<div class="charaUnit">に対して:hoverスタイルを適用したかったので、.charaUnit:hover まで書いてから、 その中の小さな<div>要素について文字色の変化などを指定すればよかったのです。
キャラクターの後ろに走査線のような背景を使ったため縮小したらすごい色になりましたが実際のサイトではもっと落ち着いた色です。
今回は、要素の前に適用される::beforeについて書きましたが、要素の後に適用される::afterでも同じように言語セレクターをつけたり、より大きなユニットの:hoverへ対応させることが可能です。
カテゴリ Web開発
言語ごとにURL自体を変えており、ページ全体のhtmlで使用言語が異なるのですが、キャラクター紹介で担当声優名の前につく「CV(キャラクターボイス)」という表記をCSSの::before要素にしていたため、 そこだけどの言語でも日本語と同じ「CV」になっていました。

しかし、日本以外では「CV」はもっと別の単語の略称として有名であり、キャラクターボイスを表していることが伝わりにくいのだと言います。
そこで、CSSにより::before要素に対して言語セレクタをつけました。
index-cn.html
//ヘッダーより上の言語指定
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
//中略
//中国語(簡体字)でキャラクター名と声優名を表記している箇所
<div class="charaUnit">
<a href"tezca-cn.html" title="莲华王特斯卡" target="_blank"><div class="charaImg">
<img src="tezca_Up.png">
</div>
<div class="charaName">
<p>莲华王特斯卡</p>
</div>
<div class="charaVoice">
<p>平川大辅</p>
</div></a>
</div>
↑ HTMLの段階では、声優名の前に何も書いていません。<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
//中略
//中国語(簡体字)でキャラクター名と声優名を表記している箇所
<div class="charaUnit">
<a href"tezca-cn.html" title="莲华王特斯卡" target="_blank"><div class="charaImg">
<img src="tezca_Up.png">
</div>
<div class="charaName">
<p>莲华王特斯卡</p>
</div>
<div class="charaVoice">
<p>平川大辅</p>
</div></a>
</div>
style.css
//声優名の文字スタイル
html[lang="zh-CN"] .charaVoice p{
//"zh-CN"は中国語(簡体字)の言語コード
margin:auto;
font-size: 1.1em;
text-align: center;
padding:10px;
margin-top: -4px;
display: inline;
}
//声優名の前につく「CV(キャラクターボイス)」という見出し領域
html[lang="zh-CN"] .charaVoice ::before {
content: "配音演员";
//"配音演员"は中国語(簡体字)で「キャラクターボイス」や「このキャラを演じる声優」
font-size:0.8em;
margin-right:1em;
margin-left:2em;
margin-top: -4em;
}
↑ CSSで初めて声優名の前にCVを表す見出しが付きます。html[lang="zh-CN"] .charaVoice p{
//"zh-CN"は中国語(簡体字)の言語コード
margin:auto;
font-size: 1.1em;
text-align: center;
padding:10px;
margin-top: -4px;
display: inline;
}
//声優名の前につく「CV(キャラクターボイス)」という見出し領域
html[lang="zh-CN"] .charaVoice ::before {
content: "配音演员";
//"配音演员"は中国語(簡体字)で「キャラクターボイス」や「このキャラを演じる声優」
font-size:0.8em;
margin-right:1em;
margin-left:2em;
margin-top: -4em;
}
言語別に::before領域内の「content」として共通して表示したい文字列を入れています。
本当は、基本形である日本語は html[lang="〇〇"] というセレクターをつけなくても良いのでしょうが、 言語によって声優名(要素本体)や見出し(:before要素)の長さが変わり、日本語と同じ余白(margin,padding)だとレイアウトが崩れたので結局全部の言語分、別の数値にしています。
ご覧の通り当社の運営サイトはかなり力業で「それらしく見えたらよい」という方針のもと美しくないスタイルシートを作っています。
【おまけ】
大きな<div>要素に含まれる内部の小さな<div>要素への:hover(マウスオーバー)を、個別の小さな<div>ではなく、大きな<div>要素全体に適用する方法
上記のindex-cn.htmlは、一人のキャラクターを扱ったユニット(カプセル)です。
構造としては
キャラユニット
|_画像
|_キャラの名前
|_声優名
となっています。
style.css(CSS)をうまく書けていなかった時は、キャラクターの名前だけ、画像だけ、声優名だけ、と、マウスオーバーしたパーツごとにCSSが適用されてしまい、 ユニット全部をまとめて変化させることに失敗していました。

そこで、CSSを以下のように書き換えたら、思い通りユニットごとマウスオーバー操作ができるようになりました。
style.css
<div class="charaUnit">の中身を全て一つのオブジェクトとして扱う:hover(マウスオーバー)のCSS
.charaUnit a :hover {
opacity: 0.8;
border-radius: 20px;
background-color:rgba(#f4c406);
z-index: 1;
}
.charaUnit :hover .charaVoice p,
.charaUnit :hover .charaName p::before,
.charaUnit :hover .charaVoice::before {
color: black;
font-weight: 500;
}
.charaUnit :hover .charaName p{
color: black;
font-weight: 800;
}
:hoverはなんでも最後につけると思っていたのが間違いでした。.charaUnit a :hover {
opacity: 0.8;
border-radius: 20px;
background-color:rgba(#f4c406);
z-index: 1;
}
.charaUnit :hover .charaVoice p,
.charaUnit :hover .charaName p::before,
.charaUnit :hover .charaVoice::before {
color: black;
font-weight: 500;
}
.charaUnit :hover .charaName p{
color: black;
font-weight: 800;
}
今回は、<div class="charaUnit">に対して:hoverスタイルを適用したかったので、.charaUnit:hover まで書いてから、 その中の小さな<div>要素について文字色の変化などを指定すればよかったのです。
キャラクターの後ろに走査線のような背景を使ったため縮小したらすごい色になりましたが実際のサイトではもっと落ち着いた色です。
今回は、要素の前に適用される::beforeについて書きましたが、要素の後に適用される::afterでも同じように言語セレクターをつけたり、より大きなユニットの:hoverへ対応させることが可能です。
カテゴリ Web開発
公文書.xmlの開き方/.xml+.xslをPDFに変換する方法
官公庁(デジタル庁・特許庁・日本年金機構等)からダウンロード可能な公文書は、.xmlと.xsl形式であることが多いです。
.xmlファイルを右クリックしてプログラムから開く→テキストエディタ(Word、メモ帳、Visual Code、Visual Studio等)で開くこと自体は可能ですが、装飾がないか、 または、<タグ>に囲まれた文字</タグ>の羅列になっています。
【.xmlファイルを綺麗なレイアウトで開く方法】
答え…Microsoft EdgeのIEモード *で開く
*Edge=Google Chromeやsafariのようなインターネットブラウザの一種
*IE=Internet Explorer(インターネットエクスプローラー)
IEは、2022年6月15日にサポート終了したブラウザです。
以下、具体的な手順です。
例: 『健康保険・厚生年金保険被保険者標準報酬決定通知書』 の場合
【公文書のzip解凍】※解凍しないとブラウザ表示ができない
1.zipがダウンロードフォルダに入っているとその後の作業ができないので、マイドキュメントなど任意のフォルダにコピー、または、移動。
2.zipファイルを右クリックして「すべて展開」。解凍ソフトの利用も可
3.展開するとその中にもう1つzipファイルがあるので、同様に右クリックから「すべて展開」
【公文書をIEモードで開く】

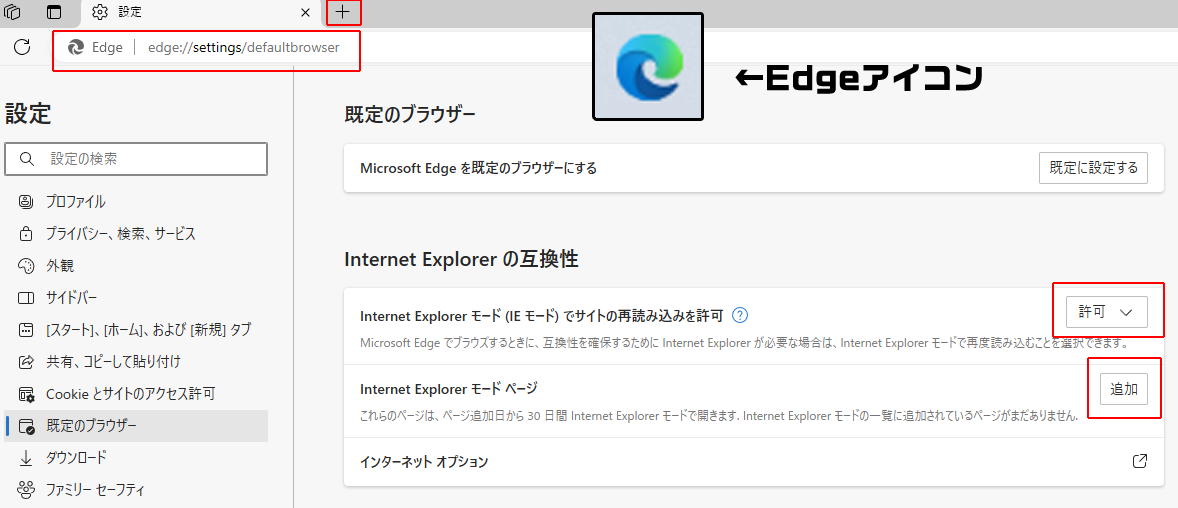
1.MicrosoftのEdgeを起動する
2.Edgeの上部アドレスバーに edge://settings/defaultbrowser と打ち「入力」を押す
3.設定画面が開いたら「Internet Explorer の互換性」 → 「Internet Explorer モード (IE モード) でサイトの再読み込みを許可」 → 「許可」
4.Edge上部タブの「+」を押して新しいタブを開き上部アドレスバーに.xmlファイルをドラッグ&ドロップ*
*エクスプローラーやデスクトップに表示したフォルダ内のファイルアイコンをクリックしたまま引っ張ってきてアドレスバーの上で離す
5.アドレスバーに.xmlファイルのURL(PC内でのパス)*が表示されるのでその文字列をコピー
*先頭の
*うまくいかない時、特に日本語を含むファイル名の場合は.xmlファイル上で右クリック→「パスのコピー」またはCtrl+Shift+Cでコピーし、ペースト時に表示される前後の「"」を削除
6.設定画面のタブに戻り、「Internet Explorer モード ページ」 → 「追加」 → 5.でコピーした.xmlパスをペースト
7.4.で追加した.xmlファイルのタブを開き、ページを更新(円形の矢印マークをクリック)
8.公文書らしいフォーマット*の文書が表示される
*大抵のビジネス文書でお約束になっている形式
【文書らしい見た目にならないケース】
.xslファイルは、HTMLに対するCSSのように.xml文書のスタイル・装飾を指定するファイルです。対になった.xmlと同じフォルダにないと働かないようです。
つまり、公文書ダウンロード時に.xsl(スタイルシート)が同梱されていない場合は.xmlファイルを単独で開くことになり、罫線や改行、フォントサイズの指定されていないプレーンテキストが表示されます。
【公文書をPDFに変換する】
1.二つ上の項目【公文書をIEモードで開く】を8.まで行う
2.Edgeの上部バーにある「・・・」をクリックし「印刷」を選択
3.「プリンターの選択」 → 「Adobe PDF」を選択
*書類が横長の場合、「詳細設定」の「レイアウト」タブで「印刷の向き」を「横」にする
4.「印刷(P)」を押し、保存先を指定して「保存」(ファイル名の変更も可能)
以上が、.xml形式.xsl形式の公文書ファイルを正しい表示で開き、PDFに変換する方法です。もっと簡単な手段もあるかもしれませんが、これで安定しました。
民間保険の保険料控除証明書をダウンロードで受け取った時も.xml形式でした。
閲覧用にPDF(通知ハガキ風)ファイルもあるため、上記の変換は必要ありませんでした。また、『xmlファイルの内容は一切変更せず会社に提出するよう』書いてありました。(年末調整に必要)
保険会社のサイトでは『.xmlファイルは展開すると文字化けしているように見えますが正常です』と書かれていました。
カテゴリ Web開発 会社運営
中国語の繁体字で句読点やカンマを中央の高さに打つ方法
当社制作の新作STG「Ad SHOOt(アドシュー)」で選択できる言語は、
日本語 / 英語 / 中国語(繁体字) / 中国語(簡体字)の4種類です。
※今後増える可能性がございます。
そこで、 ゲームの公式ページ も4か国語分作りました。
繁体字の句読点は 行の高さの中央 に打ちます。
<中国語(繁体字)の表示例>
【 繁體漢字中的標點符號放置在字元高度的中心,而不是字元行的底部。 】
上記の中文(繁体字)をそのままコピーペーストしても、日本語と同じような次の表示となります。
【 繁體漢字中的標點符號放置在字元高度的中心,而不是字元行的底部。 】
当サイトの言語コードは ja(日本語)になっているため、繁体字を打ち込んでも句読点の位置が変わらないのです。
つまり、繁体字の言語コード zh-TWに差し替えれば、句読点を行の高さの中央に調節できるのです。
コードは以下の通りです。
繁体字は、日本語と読点の使い方が異なります。
日本語では「、(全角)」であるところが繁体字では、「,(全角)」とカンマになります。
日本語のカンマは、同列の項目を列挙する時に使われやすいですが、繁体字における同列列挙は「、(全角)」の読点になるそうです。
日本語例 りんご,いちご,オレンジ,ぶどう
繁体字例 蘋果、草莓、柳橙、葡萄
簡体字を使いたい場合は、言語コードを zh-CN にします。簡体字の場合、句読点の位置は日本語と同じです。
ブラウザ上であれば問題なく表示されることが多そうですが、簡体字をサポートしていないフォントは多いため念のため言語コードを変えています。
カテゴリ Web開発
※今後増える可能性がございます。
そこで、 ゲームの公式ページ も4か国語分作りました。
繁体字の句読点は 行の高さの中央 に打ちます。
<中国語(繁体字)の表示例>
【 繁體漢字中的標點符號放置在字元高度的中心,而不是字元行的底部。 】
上記の中文(繁体字)をそのままコピーペーストしても、日本語と同じような次の表示となります。
【 繁體漢字中的標點符號放置在字元高度的中心,而不是字元行的底部。 】
当サイトの言語コードは ja(日本語)になっているため、繁体字を打ち込んでも句読点の位置が変わらないのです。
つまり、繁体字の言語コード zh-TWに差し替えれば、句読点を行の高さの中央に調節できるのです。
コードは以下の通りです。
html
<span lang="zh_TW">
繁體漢字中的標點符號放置在字元高度的中心,而不是字元行的底部。
</span >
文中の一部を繁体字表示にする場合は <span> タグで構いませんが、ページ全体を繁体字表示にしたい場合は、次の部分に言語コードを書きます。
繁體漢字中的標點符號放置在字元高度的中心,而不是字元行的底部。
</span >
html
<!DOCTYPE html>
<html lang="zh_TW" >
<head >
<meta charaset =" UTF-8 ">
</head >
繁体字と簡体字のcharaset(文字セット)は、日本語と同じUTF-8です。<html lang="zh_TW" >
<head >
<meta charaset =" UTF-8 ">
</head >
繁体字は、日本語と読点の使い方が異なります。
日本語では「、(全角)」であるところが繁体字では、「,(全角)」とカンマになります。
日本語のカンマは、同列の項目を列挙する時に使われやすいですが、繁体字における同列列挙は「、(全角)」の読点になるそうです。
日本語例 りんご,いちご,オレンジ,ぶどう
繁体字例 蘋果、草莓、柳橙、葡萄
簡体字を使いたい場合は、言語コードを zh-CN にします。簡体字の場合、句読点の位置は日本語と同じです。
ブラウザ上であれば問題なく表示されることが多そうですが、簡体字をサポートしていないフォントは多いため念のため言語コードを変えています。
カテゴリ Web開発
当ブログにカテゴリを追加しました
昨日3月13日、各記事の最下部に「カテゴリ」を追加しました。例えば当記事では「Web開発」となっております。リンクをクリックすることで、同じカテゴリを持つ記事の一覧が表示されます。
現在は、1記事-1カテゴリですが、今後1つの記事に複数のカテゴリを付すかもしれません。タグ代わりにもなります。
その他変更点は以下の通りです。
・「投稿年月」ごとに記事が見られるようになった
・ 前後の記事へ移動できるようになった
・ ブログ一覧を10記事区切りでページ分けした
・ ブログ内に含まれるリンクを青文字からオレンジに変更した
どれも、「ブログ」という体裁としては基本的な項目ですがそれすらなかったものを実装しました。
HTMLベタ打ちとCSSにより制作されているWebページであるため、phpやデータベースを用いた他のブログサービスとは異なり全手動となっております。
phpで自動的にページを分けるページネーションや、記事の構成項目をデータベースから呼出し整列させる技術ならすでに持っているのです。それは手書き短文投稿サービス 「手記の森」 でも使われております。
しかし、バックエンド(裏=サーバサイドで動く仕組み)のないことによるエラーの少なさ、構築の気軽さを優先してHTMLベタ打ちでやっております。
デザインを他のページと揃えることが容易ですし、全てbocsteドメイン下で動かせるのも利点です。
今後、特殊形態の記事、固定記事、記事外へのバナー貼り付けが必要、ということがあればそれらを自由に配置できます。
それ以外は全てデメリットと言っても良いのですが。
現在のメイン業務であるゲーム制作がひと段落着いたら、この素朴なブログを本格的に作り直すかもしれませんし、既存ブログサービスを利用してそこだけ独自ドメイン外で動かすかもしれません。
カテゴリ Web開発
現在は、1記事-1カテゴリですが、今後1つの記事に複数のカテゴリを付すかもしれません。タグ代わりにもなります。
その他変更点は以下の通りです。
・「投稿年月」ごとに記事が見られるようになった
・ 前後の記事へ移動できるようになった
・ ブログ一覧を10記事区切りでページ分けした
・ ブログ内に含まれるリンクを青文字からオレンジに変更した
どれも、「ブログ」という体裁としては基本的な項目ですがそれすらなかったものを実装しました。
HTMLベタ打ちとCSSにより制作されているWebページであるため、phpやデータベースを用いた他のブログサービスとは異なり全手動となっております。
phpで自動的にページを分けるページネーションや、記事の構成項目をデータベースから呼出し整列させる技術ならすでに持っているのです。それは手書き短文投稿サービス 「手記の森」 でも使われております。
しかし、バックエンド(裏=サーバサイドで動く仕組み)のないことによるエラーの少なさ、構築の気軽さを優先してHTMLベタ打ちでやっております。
デザインを他のページと揃えることが容易ですし、全てbocsteドメイン下で動かせるのも利点です。
今後、特殊形態の記事、固定記事、記事外へのバナー貼り付けが必要、ということがあればそれらを自由に配置できます。
それ以外は全てデメリットと言っても良いのですが。
現在のメイン業務であるゲーム制作がひと段落着いたら、この素朴なブログを本格的に作り直すかもしれませんし、既存ブログサービスを利用してそこだけ独自ドメイン外で動かすかもしれません。
カテゴリ Web開発
エックスサーバーで引っ越し先の新サイトURLにリダイレクトする方法
【リダイレクトとは何か】
サイトのドメインやURL、レンタルサーバーなどを引っ越した際、古い方のURLにあったアクセスをそのまま新しいURLに転送することです。
また、上記のような恒久的な転送の他、メンテナンス中表示など一時的な転送もリダイレクトと言います。
【エックスサーバー(Xserver)でリダイレクトする具体的な方法】
以下、エックスサーバー以外のサービスをご利用の方には参考になりませんのでご注意下さい。
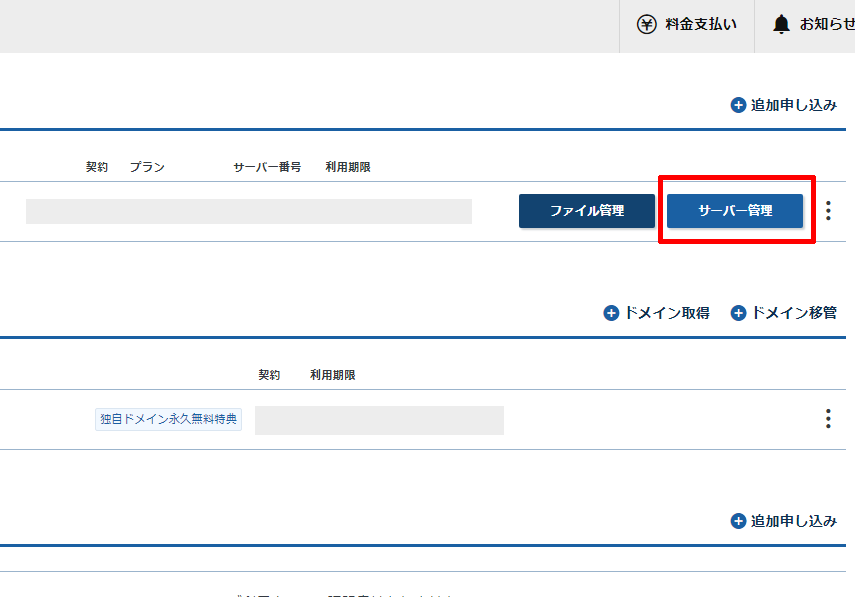
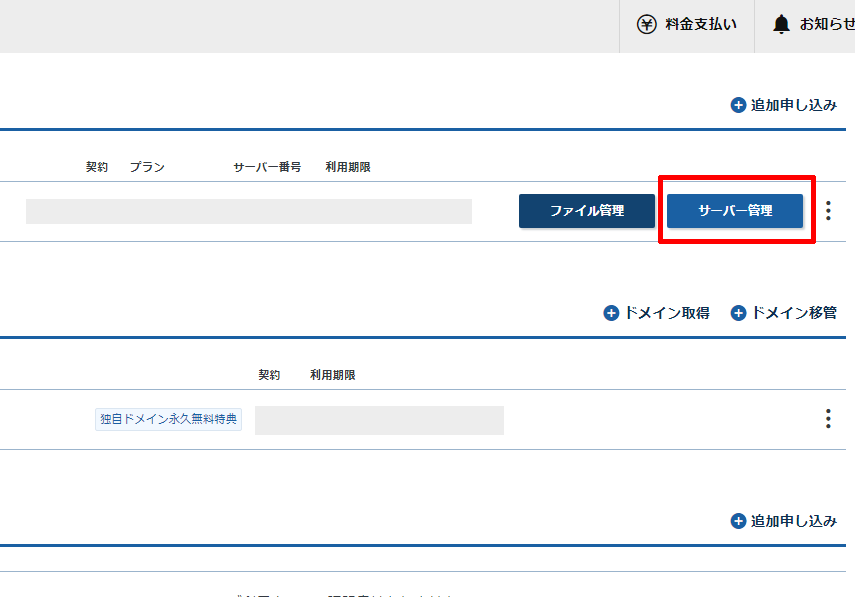
1. エックスサーバーで「Xserverアカウント」にログインし、「サーバー管理」からサーバーパネルを開きます。

エックスサーバーにログイン

サーバーパネルを開く
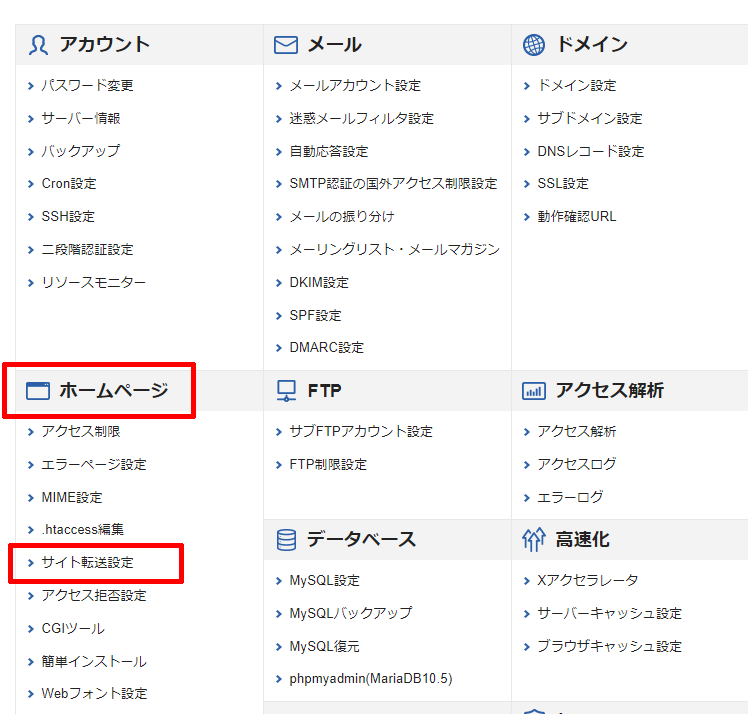
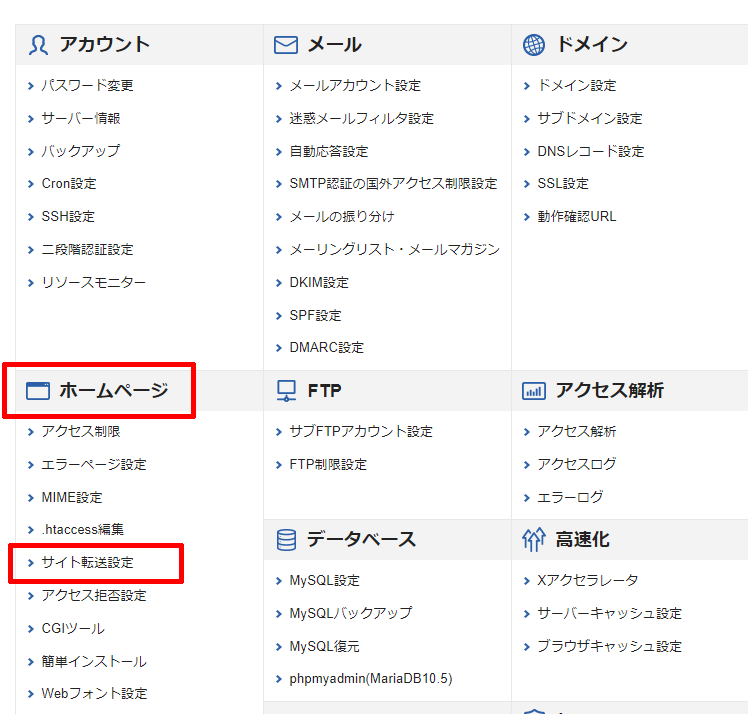
2. サーバーパネルの「ホームページ」から「サイト転送設定」を開きます。

サイト転送設定
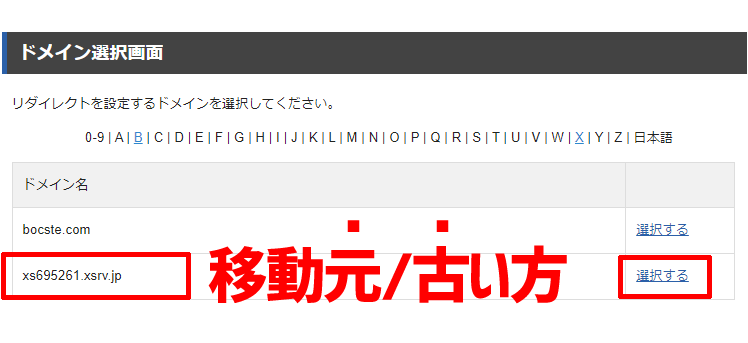
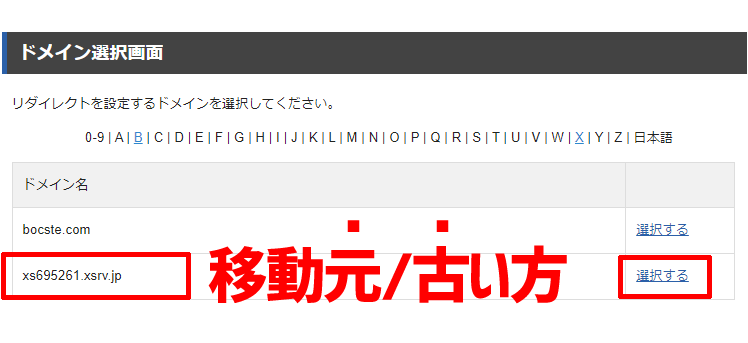
3. リダイレクトを行う「元」の、または、「古い」「移転前の」ドメインを選択します。
メンテナンスなどの一時的転送であれば、通常表示されるページが含まれるドメインを選択します。

リダイレクト元のドメインを選択
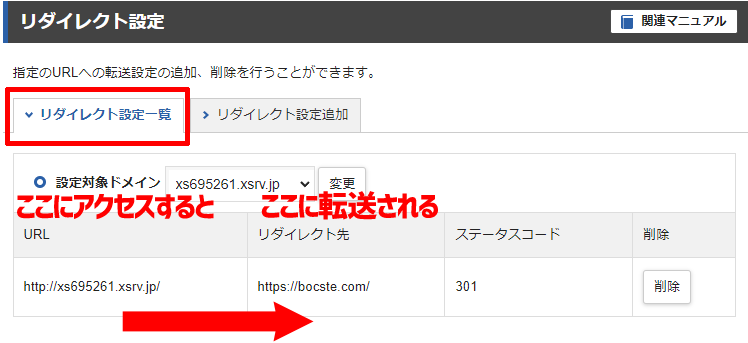
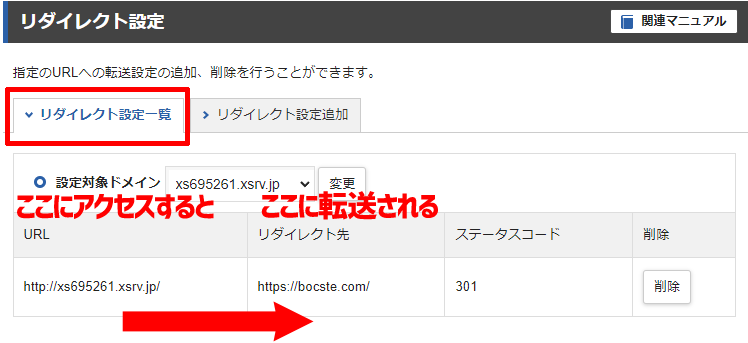
4. 既に存在するリダイレクトの一覧が表示されます。

リダイレクト設定一覧
リダイレクト元ドメインの始まりは「http://」固定で、「https://」ではありませんが、両方分が同時に設定されているようです。
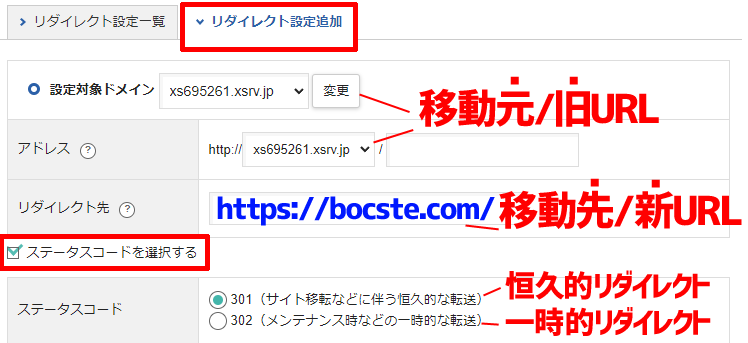
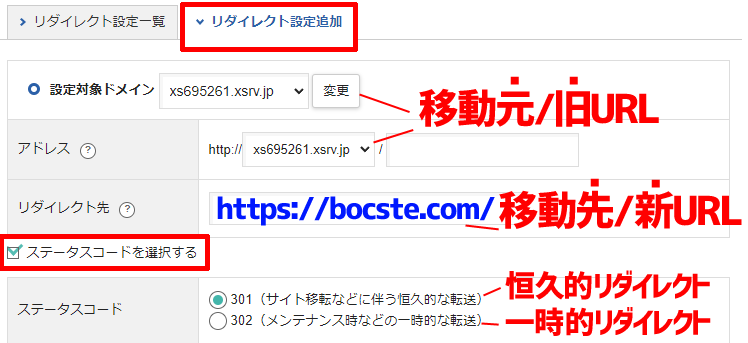
5. 「リダイレクト設定追加」のタブを開き、「アドレス」にリダイレクト元を、その下にダイレクト先URLを入力します。

リダイレクト設定追加
ドメイン単位のリダイレクト先は「https://●●●●●.com/」と最後に/を入れた方が良さそうです。
リダイレクト元、先ともに、ドメイン以下も細かく指定できます。
「ステータスコードを選択する」に☑を入れると、コードを選べるようになります。
サイト移転などの恒久的な移動なら「301」、メンテナンスのための一時的な移動なら「302」を選択し(画像には入っていませんが)「確認画面に進む」 を押して問題なければ確定してください。
以上、エックスサーバーでリダイレクトする方法でした。リダイレクト先はエックスサーバーでなくても大丈夫なはずです。
この記事を書いていて、「サーバー管理」のボタンを押すと「サーバーパネル」が開いたり、「サイト転送設定」を押すと「リダイレクト設定」ページが開いたりと用語の統一されていないことが気になりましたが、 かく言う私も本記事内で「転送」「リダイレクト」「移動」を全て使っていましたし、画像内の文字表記もバラバラでございました。一部は揃えましたがくどくなるので全部「リダイレクト」に統一することはしませんでした。
カテゴリ Web開発
サイトのドメインやURL、レンタルサーバーなどを引っ越した際、古い方のURLにあったアクセスをそのまま新しいURLに転送することです。
また、上記のような恒久的な転送の他、メンテナンス中表示など一時的な転送もリダイレクトと言います。
【エックスサーバー(Xserver)でリダイレクトする具体的な方法】
以下、エックスサーバー以外のサービスをご利用の方には参考になりませんのでご注意下さい。
1. エックスサーバーで「Xserverアカウント」にログインし、「サーバー管理」からサーバーパネルを開きます。


2. サーバーパネルの「ホームページ」から「サイト転送設定」を開きます。

3. リダイレクトを行う「元」の、または、「古い」「移転前の」ドメインを選択します。
メンテナンスなどの一時的転送であれば、通常表示されるページが含まれるドメインを選択します。

4. 既に存在するリダイレクトの一覧が表示されます。

リダイレクト元ドメインの始まりは「http://」固定で、「https://」ではありませんが、両方分が同時に設定されているようです。
5. 「リダイレクト設定追加」のタブを開き、「アドレス」にリダイレクト元を、その下にダイレクト先URLを入力します。

ドメイン単位のリダイレクト先は「https://●●●●●.com/」と最後に/を入れた方が良さそうです。
リダイレクト元、先ともに、ドメイン以下も細かく指定できます。
「ステータスコードを選択する」に☑を入れると、コードを選べるようになります。
サイト移転などの恒久的な移動なら「301」、メンテナンスのための一時的な移動なら「302」を選択し(画像には入っていませんが)「確認画面に進む」 を押して問題なければ確定してください。
以上、エックスサーバーでリダイレクトする方法でした。リダイレクト先はエックスサーバーでなくても大丈夫なはずです。
この記事を書いていて、「サーバー管理」のボタンを押すと「サーバーパネル」が開いたり、「サイト転送設定」を押すと「リダイレクト設定」ページが開いたりと用語の統一されていないことが気になりましたが、 かく言う私も本記事内で「転送」「リダイレクト」「移動」を全て使っていましたし、画像内の文字表記もバラバラでございました。一部は揃えましたがくどくなるので全部「リダイレクト」に統一することはしませんでした。
カテゴリ Web開発
Google検索結果にサイトのアイコン(ファビコン)を出す方法
【ファビコンとはなにか】

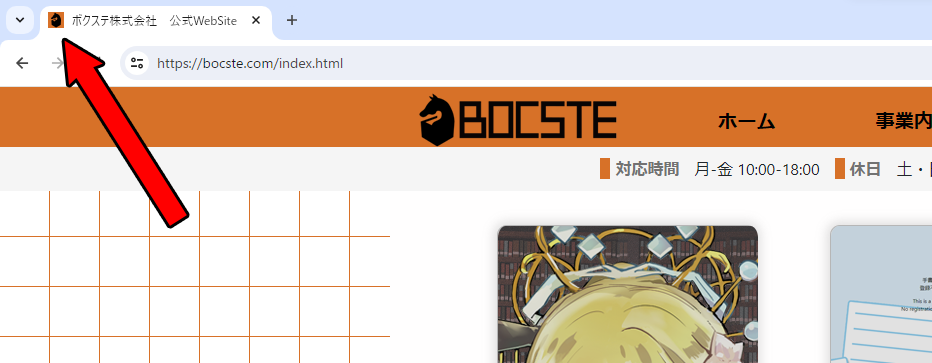
ブラウザタブのファビコン

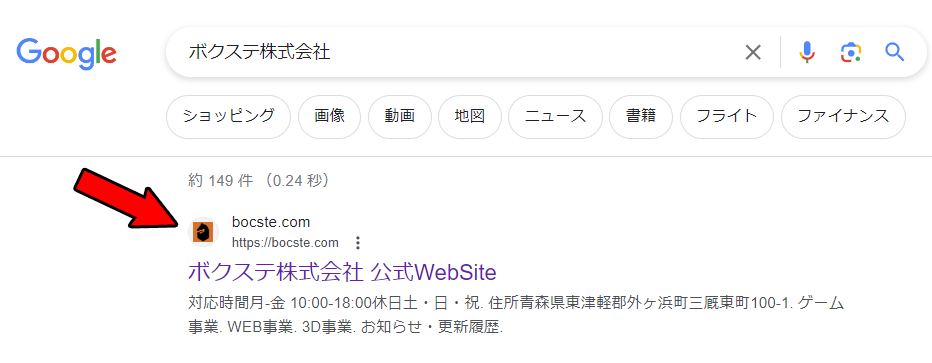
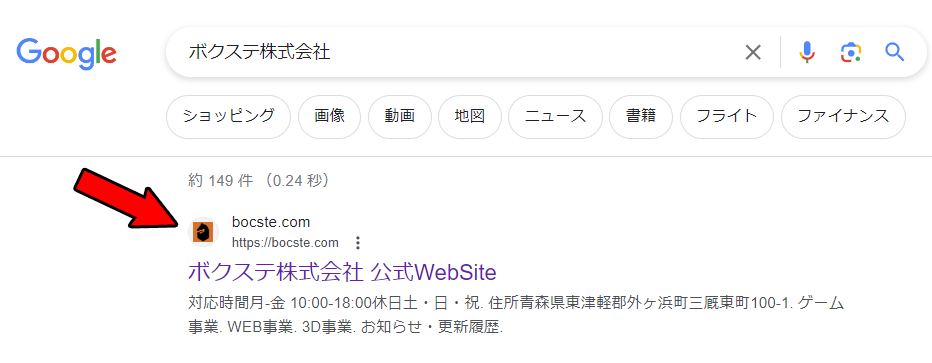
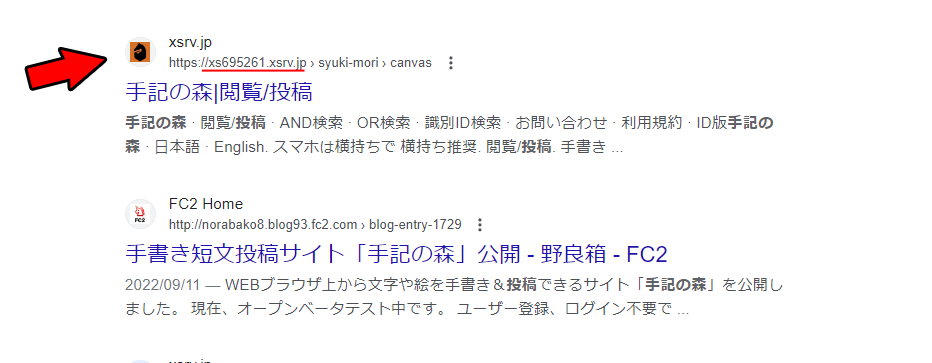
Google検索結果のファビコン
Webブラウザでサイトを閲覧した時のタブや、検索サイトで検索した時の一覧でサイト名の左側に出るアイコンをファビコン(favicon)と言います。お気に入りアイコン(favorite icon)の短縮語です。
ファビコンは、語源通りPCでのWebブラウザ「お気に入り」一覧や、iOS上のお気に入り(スタートページ)などにも表示されます。
【ファビコンの作り方と設置方法】
ファビコンを作るのに便利なのは、ファビコン一括生成Webサービスに画像(png、jepg、gifなど)を1枚アップロードすることでしょう。
以下のリンク先は外部、かつ、他社様のサイトです。(プライバシーポリシーについては運営会社様のサイトでご確認下さい)
様々なファビコンを一括生成。favicon generator
PC、iOS、Android用のファビコンを様々な大きさで一括生成できます。また、合わせて<head>と</head>との間にコピペできるmetaタグとmanifest.jsonも生成されます。
htmlファイルだけでなくphpファイル等でも内部にhtml記述があって<head>タグがあれば同じように記述できます。
当サイトの場合ですが、生成されたパスに"/apple-touch-icon-57x57.png"とある場合、最初の/を消して"apple-touch-icon-57x57.png"とした方が安定して表示されます。
一括生成された画像群はドキュメントルート(サーバー上で「index.html」が置いてあるのと同じ、ドメイン内「public_html」ディレクトリ)にバラバラのまま直置きしています。
(ローカルホストでのサイト開発時にXAMPPを用いているならhtdocs直下がドキュメントルートに該当)
【ファビコンを設定したのに反映されない時の対処法】
ブラウザの設定で古いキャッシュ(インターネット一時保存ファイル)が残っていてファビコン設定前の状態で表示されている可能性が高いです。
【キャッシュの消し方】 (Google Chromeの場合)
ブラウザ画面右上などにある「縦に点が三つ並んだアイコンをクリック」>「設定」>「プライバシーとセキュリティ」>「閲覧履歴データの削除」>☑「キャッシュされた画像とファイル」>「データを削除」
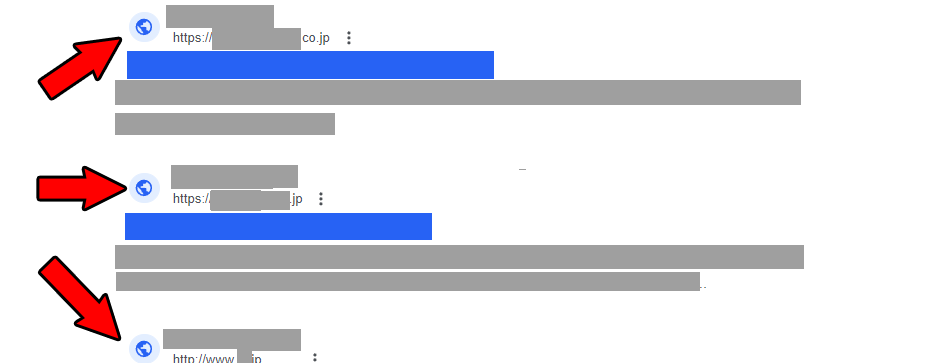
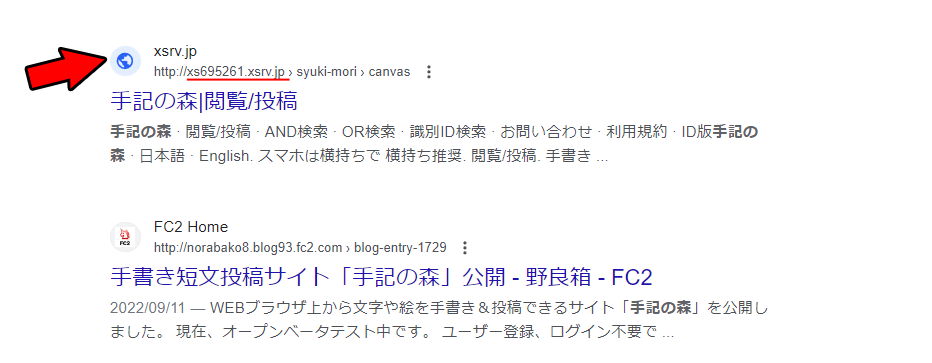
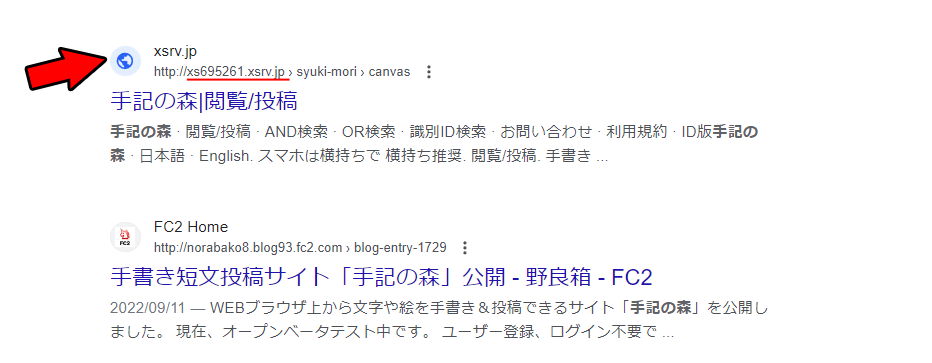
【Googleの検索結果だと地球アイコンになってしまう】

Google検索結果の地球アイコン
ここからが本題でございますが、結論から申しますと、拡張子が.icoであるファビコンのURLを相対パスではなく絶対パス(
上記は https://●●●●●.com/index.htmlファイル内のヘッダー部分です。 .ico以外のパスについては変更していません。●●●●●.comは、ドメイン名です。●●●●●.ne.jpや●●●●●.co.jp等でも同様。
【Googleの検索結果に反映させるためには独自ドメインが必要?】
不要のようです。レンタルサーバーの初期ドメイン(例:xs695261.xsev.jp)にあるサイトでも、metaタグ内の記述を絶対パスに変更したら独自ファビコンが表示されました。
当サイトを作りたての頃、「地球アイコンから独自ファビコンに変えるためには独自ドメインが必要なのではないか?」と考えていましたが、実際に独自ドメインbocste.comを取得し、また、GoogleSerchConsoleでURL検査をし、 インデックスに登録されても地球アイコンのままでした。そこで、ファビコン(.ico)のmetaタグを絶対パスにしたら解決したのです。
現にこの記事を書いている途中まで、独自ドメイン取得前のxs695261.xsev.jpにある運営サイト「手記の森」は地球アイコンでした。(現在はbocste.comにリダイレクトしている)

地球ファビコンの旧「手記の森」
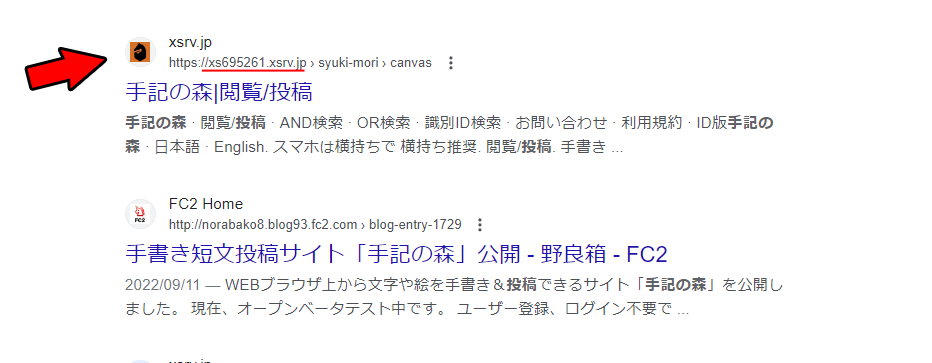
metaタグを絶対パスに書き換えた後は次のようになりました。

独自ファビコンになった旧「手記の森」
ただ、最初にbocste.comにあるボクステのファビコンをリンク先に指定してしまったため、Googleではボクステアイコンになっています。
時間が経てば、xs695261.xsev.jpに置いた「手記の森」専用ファビコンに変わるかもしれません。
今でも「手記の森」で検索した結果の中に地球アイコンの物がございます。こちらは、
そのためか、このサイトにアクセスしてもbocste.com下にある最新の「手記の森」にはリダイレクトされません。こういった古いページを消すリクエストも可能とのことですがxs695261.xsev.jpはGoogleSerchConsoleに登録していないのでやりにくいですね。
カテゴリ Web開発

Webブラウザでサイトを閲覧した時のタブや、検索サイトで検索した時の一覧でサイト名の左側に出るアイコンをファビコン(favicon)と言います。お気に入りアイコン(favorite icon)の短縮語です。
ファビコンは、語源通りPCでのWebブラウザ「お気に入り」一覧や、iOS上のお気に入り(スタートページ)などにも表示されます。
【ファビコンの作り方と設置方法】
ファビコンを作るのに便利なのは、ファビコン一括生成Webサービスに画像(png、jepg、gifなど)を1枚アップロードすることでしょう。
以下のリンク先は外部、かつ、他社様のサイトです。(プライバシーポリシーについては運営会社様のサイトでご確認下さい)
様々なファビコンを一括生成。favicon generator
PC、iOS、Android用のファビコンを様々な大きさで一括生成できます。また、合わせて<head>と</head>との間にコピペできるmetaタグとmanifest.jsonも生成されます。
htmlファイルだけでなくphpファイル等でも内部にhtml記述があって<head>タグがあれば同じように記述できます。
当サイトの場合ですが、生成されたパスに"/apple-touch-icon-57x57.png"とある場合、最初の/を消して"apple-touch-icon-57x57.png"とした方が安定して表示されます。
一括生成された画像群はドキュメントルート(サーバー上で「index.html」が置いてあるのと同じ、ドメイン内「public_html」ディレクトリ)にバラバラのまま直置きしています。
(ローカルホストでのサイト開発時にXAMPPを用いているならhtdocs直下がドキュメントルートに該当)
【ファビコンを設定したのに反映されない時の対処法】
ブラウザの設定で古いキャッシュ(インターネット一時保存ファイル)が残っていてファビコン設定前の状態で表示されている可能性が高いです。
【キャッシュの消し方】 (Google Chromeの場合)
ブラウザ画面右上などにある「縦に点が三つ並んだアイコンをクリック」>「設定」>「プライバシーとセキュリティ」>「閲覧履歴データの削除」>☑「キャッシュされた画像とファイル」>「データを削除」
【Googleの検索結果だと地球アイコンになってしまう】
ここからが本題でございますが、結論から申しますと、拡張子が.icoであるファビコンのURLを相対パスではなく絶対パス(
http://やhttps://から始まるもの)に変更すれば検索結果にも反映されます。
<head>
(他のコード類)
<link rel="shortcut icon" type="image/vnd.microsoft.icon" href="https://●●●●●.com/favicon.ico">
<link rel="icon" type="image/vnd.microsoft.icon" href="https://●●●●●.com/favicon.ico">
<link rel="icon" href="https://●●●●●.com/favicon.ico">
(他のコード類)
</head>
上記は https://●●●●●.com/index.htmlファイル内のヘッダー部分です。 .ico以外のパスについては変更していません。●●●●●.comは、ドメイン名です。●●●●●.ne.jpや●●●●●.co.jp等でも同様。
【Googleの検索結果に反映させるためには独自ドメインが必要?】
不要のようです。レンタルサーバーの初期ドメイン(例:xs695261.xsev.jp)にあるサイトでも、metaタグ内の記述を絶対パスに変更したら独自ファビコンが表示されました。
当サイトを作りたての頃、「地球アイコンから独自ファビコンに変えるためには独自ドメインが必要なのではないか?」と考えていましたが、実際に独自ドメインbocste.comを取得し、また、GoogleSerchConsoleでURL検査をし、 インデックスに登録されても地球アイコンのままでした。そこで、ファビコン(.ico)のmetaタグを絶対パスにしたら解決したのです。
現にこの記事を書いている途中まで、独自ドメイン取得前のxs695261.xsev.jpにある運営サイト「手記の森」は地球アイコンでした。(現在はbocste.comにリダイレクトしている)

metaタグを絶対パスに書き換えた後は次のようになりました。

ただ、最初にbocste.comにあるボクステのファビコンをリンク先に指定してしまったため、Googleではボクステアイコンになっています。
時間が経てば、xs695261.xsev.jpに置いた「手記の森」専用ファビコンに変わるかもしれません。
今でも「手記の森」で検索した結果の中に地球アイコンの物がございます。こちらは、
http://から始まるもので、開発初期にテストしていたものがキャッシュとして残っているようです。そのためか、このサイトにアクセスしてもbocste.com下にある最新の「手記の森」にはリダイレクトされません。こういった古いページを消すリクエストも可能とのことですがxs695261.xsev.jpはGoogleSerchConsoleに登録していないのでやりにくいですね。
カテゴリ Web開発
スマホ・タブレット用のレイアウトを変更しました
スマートフォン・タブレットから当サイトへアクセスした場合、上部のメニューバーだけでページの約3分の1を占め、本文の表示領域が圧迫されていたため、レイアウトを変更いたしました。
PCからのアクセスでは、変化がございません。
ここで、当サイトがHTMLとCSSのみで記述された力業プリミティブファイル群である弱点が出ました。
phpを用いるなどしてナビゲーションバーを共通化していれば、1ページ修正するだけで全ページ修正できていたのです。 しかし、当サイトは、ブログの1エントリーごとにhtmlページを作成してhead内記述もハイパーリンクも手動で変更するような荒々しい作りをしております。
このような完全静的サイトですと一括で修正できません。
最初にナビゲーションバーやヘッダー・フッターは共通部品とし、また、ブログも編集パネルにログインした上でフォーム入力にて記事の作成・編集ができるつくりにしていれば、 現在発生している様々な手間が省けていたのです。
カテゴリ Web開発
PCからのアクセスでは、変化がございません。
ここで、当サイトがHTMLとCSSのみで記述された力業プリミティブファイル群である弱点が出ました。
phpを用いるなどしてナビゲーションバーを共通化していれば、1ページ修正するだけで全ページ修正できていたのです。 しかし、当サイトは、ブログの1エントリーごとにhtmlページを作成してhead内記述もハイパーリンクも手動で変更するような荒々しい作りをしております。
このような完全静的サイトですと一括で修正できません。
最初にナビゲーションバーやヘッダー・フッターは共通部品とし、また、ブログも編集パネルにログインした上でフォーム入力にて記事の作成・編集ができるつくりにしていれば、 現在発生している様々な手間が省けていたのです。
カテゴリ Web開発
独自ドメインを取得しました
独自ドメイン「bocste.com」を取得し、
ボクステ株式会社 公式WebSite
手記の森(無記名版)
手記の森ID
「〇〇で検索」ジェネレーター
を新ドメイン(bocste.com)に引っ越しました。
大まかな手続き順
・新ドメイン「bocste.com」を取得
・FFFTPで旧ドメイン「xs695261.xsrv.jp」からダウンロード
・絶対パスに含まれる「xs695261.xsrv.jp」を「bocste.com」に一括置換
・FFFTPで新ドメイン「bocste.com」にアップロード
・Tere Tremでシンボリックリンクを張る
・旧ドメインから新ドメインにリダイレクト設定
今回は同じレンタルサーバー内で独自ドメインの取得とサイト引っ越しを行ったため、データベース(MySQL)には変更なし、接続設定も同じままで無事に動作しました。
独自ドメインに引っ越してよかった点
・URLが書きやすく覚えやすくなった
・レンタルサーバー丸出しでなくなり信頼性アップに期待
・一見して同じ運営のサービスと分かる
なぜもっと早く独自ドメインの取得を行わなかったのか
・Whois(ドメイン登録者情報)で住所・氏名・電話番号を公開したくないので法人設立まで待った
後で知った事実
エックスサーバーが「Xserver.Inc」名義でWhoisを代理公開してくれるから無用な心配だった
カテゴリ Web開発
ボクステ株式会社 公式WebSite
手記の森(無記名版)
手記の森ID
「〇〇で検索」ジェネレーター
を新ドメイン(bocste.com)に引っ越しました。
大まかな手続き順
・新ドメイン「bocste.com」を取得
・FFFTPで旧ドメイン「xs695261.xsrv.jp」からダウンロード
・絶対パスに含まれる「xs695261.xsrv.jp」を「bocste.com」に一括置換
・FFFTPで新ドメイン「bocste.com」にアップロード
・Tere Tremでシンボリックリンクを張る
・旧ドメインから新ドメインにリダイレクト設定
今回は同じレンタルサーバー内で独自ドメインの取得とサイト引っ越しを行ったため、データベース(MySQL)には変更なし、接続設定も同じままで無事に動作しました。
独自ドメインに引っ越してよかった点
・URLが書きやすく覚えやすくなった
・レンタルサーバー丸出しでなくなり信頼性アップに期待
・一見して同じ運営のサービスと分かる
なぜもっと早く独自ドメインの取得を行わなかったのか
・Whois(ドメイン登録者情報)で住所・氏名・電話番号を公開したくないので法人設立まで待った
後で知った事実
エックスサーバーが「Xserver.Inc」名義でWhoisを代理公開してくれるから無用な心配だった
カテゴリ Web開発
