ボクステ公式ブログ

Google検索結果にサイトのアイコン(ファビコン)を出す方法
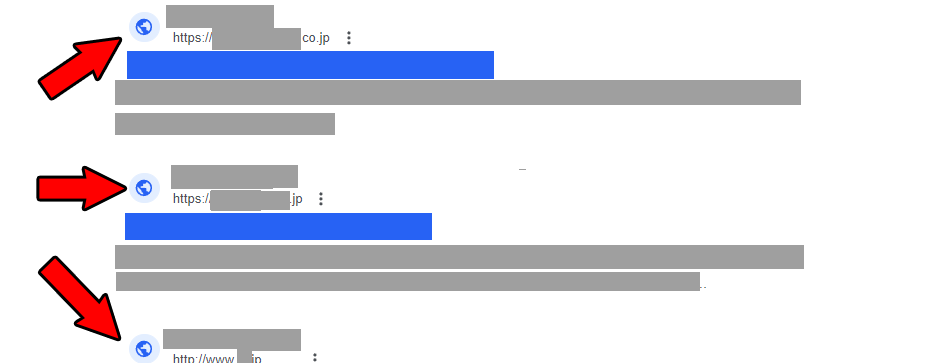
【Googleの検索結果だと地球アイコンになってしまう】

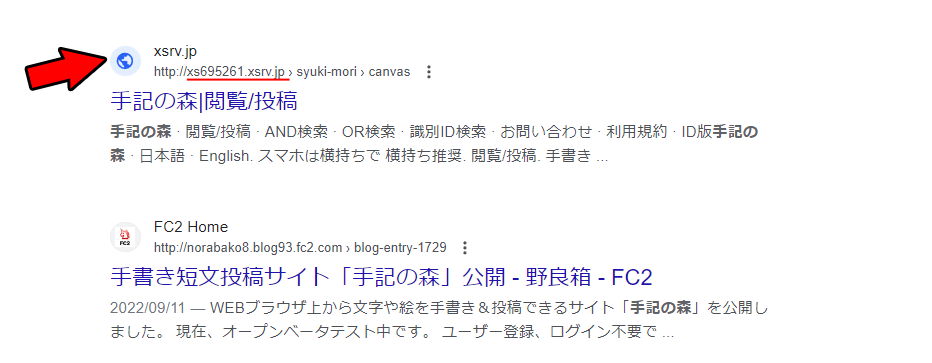
Google検索結果の地球アイコン
拡張子が.icoであるファビコンのURLを相対パスではなく絶対パス(
上記は https://●●●●●.com/index.htmlファイル内の<head>~</head>部分です。.ico以外のパスについては変更していません。●●●●●.comは、ドメイン名です。●●●●●.ne.jpや●●●●●.co.jp等でも同様。
【ファビコンとはなにか】

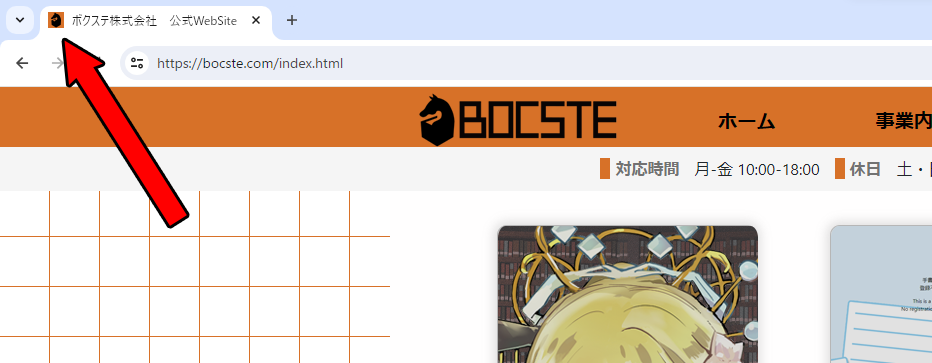
ブラウザタブのファビコン

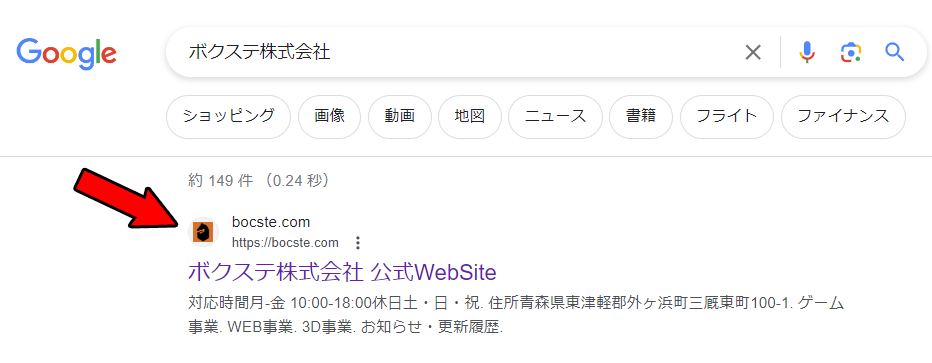
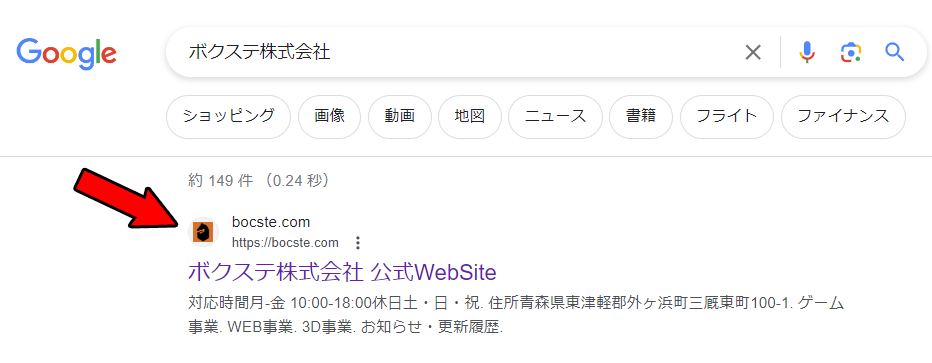
Google検索結果のファビコン
Webブラウザでサイトを閲覧した時のタブや、検索サイトで検索した時の一覧でサイト名の左側に出るアイコンをファビコン(favicon)と言います。お気に入りアイコン(favorite icon)の短縮語です。
ファビコンは、語源通りPCでのWebブラウザ「お気に入り」一覧や、iOS上のお気に入り(スタートページ)などにも表示されます。
【ファビコンの作り方と設置方法】
ファビコンを作るのに便利なのは、ファビコン一括生成Webサービスに画像(png、jepg、gifなど)を1枚アップロードすることでしょう。
以下のリンク先は外部、かつ、他社様のサイトです。(プライバシーポリシーについては運営会社様のサイトでご確認下さい)
様々なファビコンを一括生成。favicon generator
PC、iOS、Android用のファビコンを様々な大きさで一括生成できます。また、合わせて<head>と</head>との間にコピペできるmetaタグとmanifest.jsonも生成されます。
htmlファイルだけでなくphpファイル等でも内部にhtml記述があって<head>タグがあれば同じように記述できます。
当サイトの場合ですが、生成されたパスに"/apple-touch-icon-57x57.png"とある場合、最初の/を消して"apple-touch-icon-57x57.png"とした方が安定して表示されます。
一括生成された画像群はドキュメントルート(サーバー上で「index.html」が置いてあるのと同じ、ドメイン内「public_html」ディレクトリ)にバラバラのまま直置きしています。
(ローカルホストでのサイト開発時にXAMPPを用いているならhtdocs直下がドキュメントルートに該当)
【ファビコンを設定したのに反映されない時の対処法】
ブラウザの設定で古いキャッシュ(インターネット一時保存ファイル)が残っていてファビコン設定前の状態で表示されている可能性が高いです。
【キャッシュの消し方】 (Google Chromeの場合)
ブラウザ画面右上などにある「縦に点が三つ並んだアイコンをクリック」>「設定」>「プライバシーとセキュリティ」>「閲覧履歴データの削除」>☑「キャッシュされた画像とファイル」>「データを削除」
【Googleの検索結果に反映させるためには独自ドメインが必要?】
不要のようです。レンタルサーバーの初期ドメイン(例:xs695261.xsev.jp)にあるサイトでも、metaタグ内の記述を絶対パスに変更したら独自ファビコンが表示されました。
当サイトを作りたての頃、「地球アイコンから独自ファビコンに変えるためには独自ドメインが必要なのではないか?」と考えていましたが、実際に独自ドメインbocste.comを取得し、また、GoogleSerchConsoleでURL検査をし、 インデックスに登録されても地球アイコンのままでした。そこで、ファビコン(.ico)のmetaタグを絶対パスにしたら解決したのです。
現にこの記事を書いている途中まで、独自ドメイン取得前のxs695261.xsev.jpにある運営サイト「手記の森」は地球アイコンでした。(現在はbocste.comにリダイレクトしている)

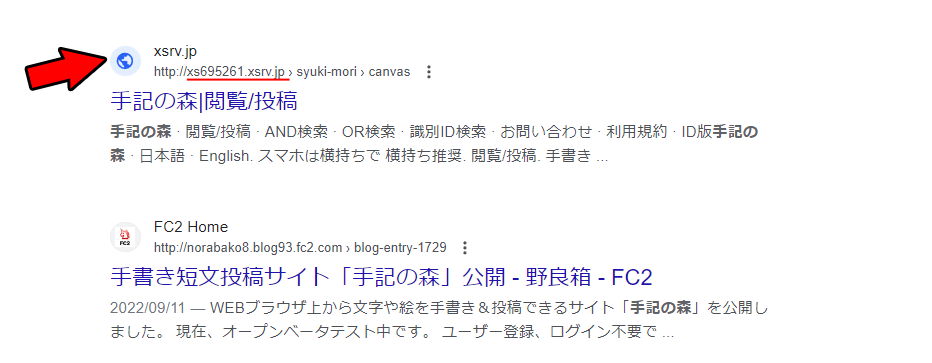
地球ファビコンの旧「手記の森」
metaタグを絶対パスに書き換えた後は次のようになりました。

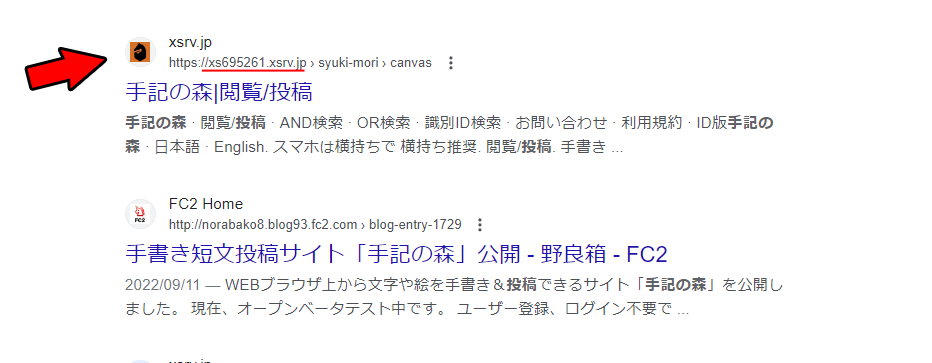
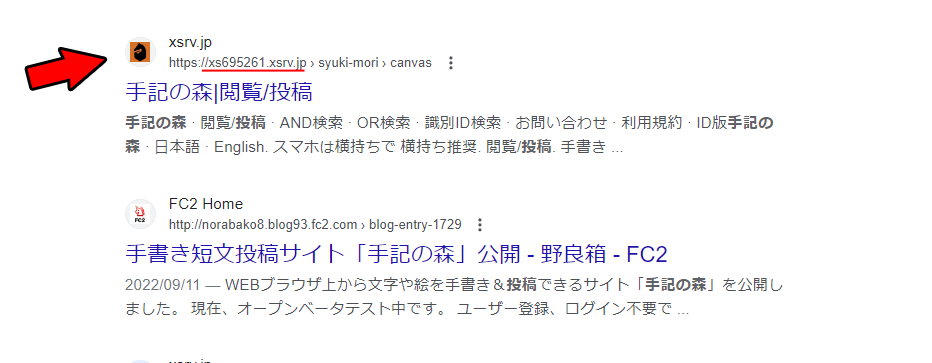
独自ファビコンになった旧「手記の森」
ただ、最初にbocste.comにあるボクステのファビコンをリンク先に指定してしまったため、Googleではボクステアイコンになっています。
時間が経てば、xs695261.xsev.jpに置いた「手記の森」専用ファビコンに変わるかもしれません。
今でも「手記の森」で検索した結果の中に地球アイコンの物がございます。こちらは、
そのためか、このサイトにアクセスしてもbocste.com下にある最新の「手記の森」にはリダイレクトされません。こういった古いページを消すリクエストも可能とのことですがxs695261.xsev.jpはGoogleSerchConsoleに登録していないのでやりにくいですね。
カテゴリ Web開発
拡張子が.icoであるファビコンのURLを相対パスではなく絶対パス(
http://やhttps://から始まるもの)に変更すれば検索結果にも反映されます。
<head>
(他のコード類)
<link rel="shortcut icon" type="image/vnd.microsoft.icon" href="https://●●●●●.com/favicon.ico">
<link rel="icon" type="image/vnd.microsoft.icon" href="https://●●●●●.com/favicon.ico">
<link rel="icon" href="https://●●●●●.com/favicon.ico">
(他のコード類)
</head>
上記は https://●●●●●.com/index.htmlファイル内の<head>~</head>部分です。.ico以外のパスについては変更していません。●●●●●.comは、ドメイン名です。●●●●●.ne.jpや●●●●●.co.jp等でも同様。
【ファビコンとはなにか】

Webブラウザでサイトを閲覧した時のタブや、検索サイトで検索した時の一覧でサイト名の左側に出るアイコンをファビコン(favicon)と言います。お気に入りアイコン(favorite icon)の短縮語です。
ファビコンは、語源通りPCでのWebブラウザ「お気に入り」一覧や、iOS上のお気に入り(スタートページ)などにも表示されます。
【ファビコンの作り方と設置方法】
ファビコンを作るのに便利なのは、ファビコン一括生成Webサービスに画像(png、jepg、gifなど)を1枚アップロードすることでしょう。
以下のリンク先は外部、かつ、他社様のサイトです。(プライバシーポリシーについては運営会社様のサイトでご確認下さい)
様々なファビコンを一括生成。favicon generator
PC、iOS、Android用のファビコンを様々な大きさで一括生成できます。また、合わせて<head>と</head>との間にコピペできるmetaタグとmanifest.jsonも生成されます。
htmlファイルだけでなくphpファイル等でも内部にhtml記述があって<head>タグがあれば同じように記述できます。
当サイトの場合ですが、生成されたパスに"/apple-touch-icon-57x57.png"とある場合、最初の/を消して"apple-touch-icon-57x57.png"とした方が安定して表示されます。
一括生成された画像群はドキュメントルート(サーバー上で「index.html」が置いてあるのと同じ、ドメイン内「public_html」ディレクトリ)にバラバラのまま直置きしています。
(ローカルホストでのサイト開発時にXAMPPを用いているならhtdocs直下がドキュメントルートに該当)
【ファビコンを設定したのに反映されない時の対処法】
ブラウザの設定で古いキャッシュ(インターネット一時保存ファイル)が残っていてファビコン設定前の状態で表示されている可能性が高いです。
【キャッシュの消し方】 (Google Chromeの場合)
ブラウザ画面右上などにある「縦に点が三つ並んだアイコンをクリック」>「設定」>「プライバシーとセキュリティ」>「閲覧履歴データの削除」>☑「キャッシュされた画像とファイル」>「データを削除」
【Googleの検索結果に反映させるためには独自ドメインが必要?】
不要のようです。レンタルサーバーの初期ドメイン(例:xs695261.xsev.jp)にあるサイトでも、metaタグ内の記述を絶対パスに変更したら独自ファビコンが表示されました。
当サイトを作りたての頃、「地球アイコンから独自ファビコンに変えるためには独自ドメインが必要なのではないか?」と考えていましたが、実際に独自ドメインbocste.comを取得し、また、GoogleSerchConsoleでURL検査をし、 インデックスに登録されても地球アイコンのままでした。そこで、ファビコン(.ico)のmetaタグを絶対パスにしたら解決したのです。
現にこの記事を書いている途中まで、独自ドメイン取得前のxs695261.xsev.jpにある運営サイト「手記の森」は地球アイコンでした。(現在はbocste.comにリダイレクトしている)

metaタグを絶対パスに書き換えた後は次のようになりました。

ただ、最初にbocste.comにあるボクステのファビコンをリンク先に指定してしまったため、Googleではボクステアイコンになっています。
時間が経てば、xs695261.xsev.jpに置いた「手記の森」専用ファビコンに変わるかもしれません。
今でも「手記の森」で検索した結果の中に地球アイコンの物がございます。こちらは、
http://から始まるもので、開発初期にテストしていたものがキャッシュとして残っているようです。そのためか、このサイトにアクセスしてもbocste.com下にある最新の「手記の森」にはリダイレクトされません。こういった古いページを消すリクエストも可能とのことですがxs695261.xsev.jpはGoogleSerchConsoleに登録していないのでやりにくいですね。
カテゴリ Web開発
